搜索到
27
篇
标签为 Java 的文章
-
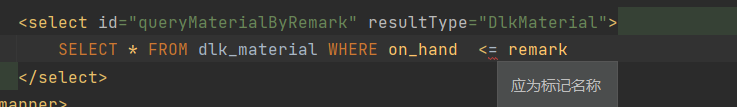
 【教程】Mybaits中的大于小于等于 前言在mybatis中写sql语句时,我们偶尔会需要比较数据,这时就需要用到< 、>、<=、>=等的这类符号。这类符号在mybaits中的表现方式和在mysql语法中的表现方式是有点不同的。错误截图,IDEA中报错内容如下:他提示我语法部分的<=,这里估计是将我的<识别成了xml中的左括号了所以我们可以用特殊替代符号替换他,如下截图:正文话不多说,如下:两种方式:第一种sql语法原符号 mybaits替换符号 <(小于) <(小于) <=(小于等于) <=(小于等于) >(大于) >(大于) >=(大于等于) >=(大于等于) &(且) &(且) '(单引号) '(单引号) "(双引号) "(双引号)第二种大于等于 <![CDATA[ >= ]]> 小于等于 <![CDATA[ <= ]]>举例a >= ba >= b 或者 a <![CDATA[ >= ]]> ba < ba < b本篇文章参考:https://blog.csdn.net/teavamc/article/details/88854857https://blog.csdn.net/weixin_42555133/article/details/90172797
【教程】Mybaits中的大于小于等于 前言在mybatis中写sql语句时,我们偶尔会需要比较数据,这时就需要用到< 、>、<=、>=等的这类符号。这类符号在mybaits中的表现方式和在mysql语法中的表现方式是有点不同的。错误截图,IDEA中报错内容如下:他提示我语法部分的<=,这里估计是将我的<识别成了xml中的左括号了所以我们可以用特殊替代符号替换他,如下截图:正文话不多说,如下:两种方式:第一种sql语法原符号 mybaits替换符号 <(小于) <(小于) <=(小于等于) <=(小于等于) >(大于) >(大于) >=(大于等于) >=(大于等于) &(且) &(且) '(单引号) '(单引号) "(双引号) "(双引号)第二种大于等于 <![CDATA[ >= ]]> 小于等于 <![CDATA[ <= ]]>举例a >= ba >= b 或者 a <![CDATA[ >= ]]> ba < ba < b本篇文章参考:https://blog.csdn.net/teavamc/article/details/88854857https://blog.csdn.net/weixin_42555133/article/details/90172797 -
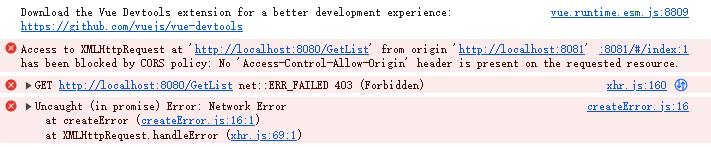
 【教程】Java Vue 前后端跨域解决方案 Java Vue 前后端跨域解决方案项目是后端SpringBoot整合MyBatis 前端Vue+axios事情起因,因为公司目前有些东西很每天录数据很麻烦,所以打算自己给公司写一个库存管理的项目,可是在写好接口后,前端封装完axios后请求接口时出现了岔子,居然 跨域 了!!!!😭错误截图 :$(youling)解决方案【后端】给Java代码添加过滤器,使其能够跨域请求,代码如下import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.cors.CorsConfiguration; import org.springframework.web.cors.UrlBasedCorsConfigurationSource; import org.springframework.web.filter.CorsFilter; @Configuration public class CorsConfig { private CorsConfiguration Buildconfig() { // 创建一个CorsConfiguration对象 CorsConfiguration corsConfiguration = new CorsConfiguration(); // 允许所有域模式 corsConfiguration.addAllowedOriginPattern("*"); // 暴露所有头部 corsConfiguration.addExposedHeader("*"); // 允许凭据 corsConfiguration.setAllowCredentials(true); // 允许所有方法 corsConfiguration.addAllowedMethod("*"); return corsConfiguration; } @Bean public CorsFilter corsFilter(){ UrlBasedCorsConfigurationSource source=new UrlBasedCorsConfigurationSource(); // 注册CorsConfiguration配置到source中 source.registerCorsConfiguration("/**", Buildconfig()); return new CorsFilter(source); } }效果请求成功!!!完美解决!!! :$(ku)文章末尾【分享下我的axios封装】import axios from "axios"; // const Api_URL='http://localhost:3000' const Api_URL = 'http://localhost:8080' // 请求头设置 // axios.defaults.headers.common['User-Agent'] = 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36'; const instance = axios.create({ Api_URL, timeout: 6000, withCredentials:true, changeOrigin: true, // headers: {'X-Custom-Header': 'foobar'} 设置请求头就会跨域报错!!!所以注销了 }); //axios 超时时间 axios.defaults.timeout = 10000; axios.defaults.withCredentials=true; // 请求拦截器 instance.interceptors.request.use((config) => { // if (localStorage._token) { // config.headers.Authorization = localStorage._token; // } return config; },function (error) { return Promise.reject(error) }); //响应拦截器 instance.interceptors.response.use( (res) => { return res; }, (error) => { // 错误状态码处理 if (error.response) { let {status} = error.response switch (status) { case 404: message.error(error.response.message) break case 500: message.error(error.response.statusText) break } } return Promise.reject(error); } ); const http = { /** get 请求 * @param {接口地址} url * @param {请求配置} config */ async get(url, config) { return new Promise((resolve, reject) => { instance .get(Api_URL + url, {params: config}) .then((response) => { if (response) resolve(response.data); }) .catch((error) => { reject(error); }); }); }, /** post 请求 * @param {接口地址} url * @param {请求数据} data * @param {配置} config */ async post(url, data, config) { return new Promise((resolve, reject) => { instance .post(Api_URL + url, data, config) .then((response) => { console.log(response); if (response) resolve(response.data); }) .catch((error) => { reject(error); }); }); }, /** delete 请求 * @param {接口地址} url * @param {请求配置} config */ async delete(url, config) { return new Promise((resolve, reject) => { instance .delete(Api_URL + url, { data: config, }) .then((response) => { if (response) resolve(response.data); }) .catch((error) => { reject(error); }); }); }, /** put 请求 * @param {接口地址} url * @param {请求配置} config */ async put(url, config) { return new Promise((resolve, reject) => { instance .put(Api_URL + url, config) .then((response) => { if (response) resolve(response.data); }) .catch((error) => { reject(error); }); }); }, }; export default http;
【教程】Java Vue 前后端跨域解决方案 Java Vue 前后端跨域解决方案项目是后端SpringBoot整合MyBatis 前端Vue+axios事情起因,因为公司目前有些东西很每天录数据很麻烦,所以打算自己给公司写一个库存管理的项目,可是在写好接口后,前端封装完axios后请求接口时出现了岔子,居然 跨域 了!!!!😭错误截图 :$(youling)解决方案【后端】给Java代码添加过滤器,使其能够跨域请求,代码如下import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.cors.CorsConfiguration; import org.springframework.web.cors.UrlBasedCorsConfigurationSource; import org.springframework.web.filter.CorsFilter; @Configuration public class CorsConfig { private CorsConfiguration Buildconfig() { // 创建一个CorsConfiguration对象 CorsConfiguration corsConfiguration = new CorsConfiguration(); // 允许所有域模式 corsConfiguration.addAllowedOriginPattern("*"); // 暴露所有头部 corsConfiguration.addExposedHeader("*"); // 允许凭据 corsConfiguration.setAllowCredentials(true); // 允许所有方法 corsConfiguration.addAllowedMethod("*"); return corsConfiguration; } @Bean public CorsFilter corsFilter(){ UrlBasedCorsConfigurationSource source=new UrlBasedCorsConfigurationSource(); // 注册CorsConfiguration配置到source中 source.registerCorsConfiguration("/**", Buildconfig()); return new CorsFilter(source); } }效果请求成功!!!完美解决!!! :$(ku)文章末尾【分享下我的axios封装】import axios from "axios"; // const Api_URL='http://localhost:3000' const Api_URL = 'http://localhost:8080' // 请求头设置 // axios.defaults.headers.common['User-Agent'] = 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36'; const instance = axios.create({ Api_URL, timeout: 6000, withCredentials:true, changeOrigin: true, // headers: {'X-Custom-Header': 'foobar'} 设置请求头就会跨域报错!!!所以注销了 }); //axios 超时时间 axios.defaults.timeout = 10000; axios.defaults.withCredentials=true; // 请求拦截器 instance.interceptors.request.use((config) => { // if (localStorage._token) { // config.headers.Authorization = localStorage._token; // } return config; },function (error) { return Promise.reject(error) }); //响应拦截器 instance.interceptors.response.use( (res) => { return res; }, (error) => { // 错误状态码处理 if (error.response) { let {status} = error.response switch (status) { case 404: message.error(error.response.message) break case 500: message.error(error.response.statusText) break } } return Promise.reject(error); } ); const http = { /** get 请求 * @param {接口地址} url * @param {请求配置} config */ async get(url, config) { return new Promise((resolve, reject) => { instance .get(Api_URL + url, {params: config}) .then((response) => { if (response) resolve(response.data); }) .catch((error) => { reject(error); }); }); }, /** post 请求 * @param {接口地址} url * @param {请求数据} data * @param {配置} config */ async post(url, data, config) { return new Promise((resolve, reject) => { instance .post(Api_URL + url, data, config) .then((response) => { console.log(response); if (response) resolve(response.data); }) .catch((error) => { reject(error); }); }); }, /** delete 请求 * @param {接口地址} url * @param {请求配置} config */ async delete(url, config) { return new Promise((resolve, reject) => { instance .delete(Api_URL + url, { data: config, }) .then((response) => { if (response) resolve(response.data); }) .catch((error) => { reject(error); }); }); }, /** put 请求 * @param {接口地址} url * @param {请求配置} config */ async put(url, config) { return new Promise((resolve, reject) => { instance .put(Api_URL + url, config) .then((response) => { if (response) resolve(response.data); }) .catch((error) => { reject(error); }); }); }, }; export default http; -
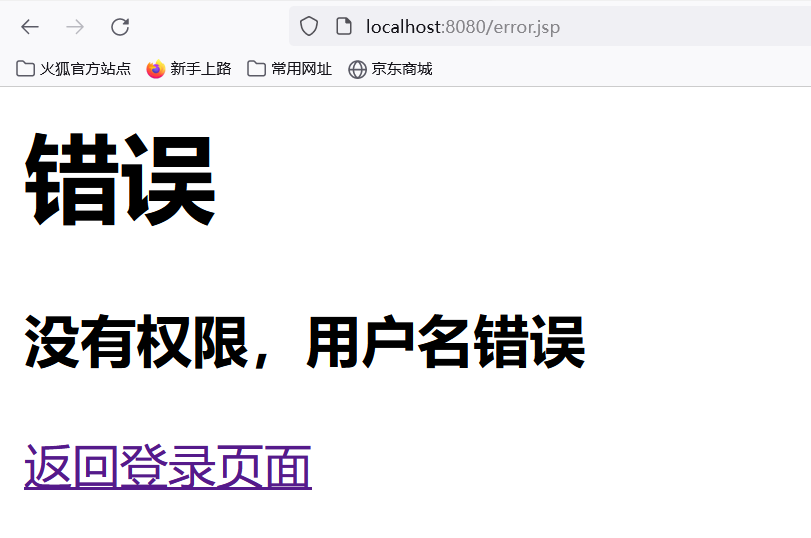
 Java-Filter实现权限拦截 要求:用户登录之后才能进入主页,用户注销后就不能进入主页了!首先我们写一个登录的页面<h1>登录</h1> <form action="/servlet/login" method="post"> <input type="text" name="username"> <input type="submit"> </form>然后登录的 servlet ,登录成功或者登录失败public class LoginServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //获取前端请求的参数 String username = req.getParameter("username"); if (username.equals("admin")){ //登录成功 req.getSession().setAttribute("USER_SESSION",req.getSession().getId()); resp.sendRedirect("/sys/success.jsp"); //假如用户名正确,就重定向到sys/success.jsp }else { //登录成功 resp.sendRedirect("/error.jsp"); } } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doGet(req, resp); } }然后写一个登录失败的jsp,注销后跳转到登录界面<h1>错误</h1> <h3>没有权限,用户名错误</h3> <p><a href="/Login.jsp">返回登录页面</p>我们发现无论成功与否都能进入成功主页:所以我们添加一个过滤器注销后移除sessionpublic class LogoutServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { Object user_session = req.getSession().getAttribute("USER_SESSION"); if (user_session!=null){ req.getSession().removeAttribute("USER_SESSION"); resp.sendRedirect("/Login.jsp"); } } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doGet(req, resp); } }添加过滤器public class SysFilter implements Filter { @Override public void init(FilterConfig filterConfig) throws ServletException { } @Override public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException { //通过强转拿到session HttpServletRequest request = (HttpServletRequest) servletRequest; HttpServletResponse response = (HttpServletResponse) servletResponse; if (request.getSession().getAttribute("USER_SESSION")==null){ response.sendRedirect("/error.jsp"); } filterChain.doFilter(servletRequest,servletResponse); } @Override public void destroy() { } }这样过滤以后就拦截了进入主页为了节约性能:我们建一个文件来放我们的 USER_SESSION------>Constantpublic class Constant { public final static String USER_SESSION = "USER_SESSION"; }效果:
Java-Filter实现权限拦截 要求:用户登录之后才能进入主页,用户注销后就不能进入主页了!首先我们写一个登录的页面<h1>登录</h1> <form action="/servlet/login" method="post"> <input type="text" name="username"> <input type="submit"> </form>然后登录的 servlet ,登录成功或者登录失败public class LoginServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //获取前端请求的参数 String username = req.getParameter("username"); if (username.equals("admin")){ //登录成功 req.getSession().setAttribute("USER_SESSION",req.getSession().getId()); resp.sendRedirect("/sys/success.jsp"); //假如用户名正确,就重定向到sys/success.jsp }else { //登录成功 resp.sendRedirect("/error.jsp"); } } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doGet(req, resp); } }然后写一个登录失败的jsp,注销后跳转到登录界面<h1>错误</h1> <h3>没有权限,用户名错误</h3> <p><a href="/Login.jsp">返回登录页面</p>我们发现无论成功与否都能进入成功主页:所以我们添加一个过滤器注销后移除sessionpublic class LogoutServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { Object user_session = req.getSession().getAttribute("USER_SESSION"); if (user_session!=null){ req.getSession().removeAttribute("USER_SESSION"); resp.sendRedirect("/Login.jsp"); } } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doGet(req, resp); } }添加过滤器public class SysFilter implements Filter { @Override public void init(FilterConfig filterConfig) throws ServletException { } @Override public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException { //通过强转拿到session HttpServletRequest request = (HttpServletRequest) servletRequest; HttpServletResponse response = (HttpServletResponse) servletResponse; if (request.getSession().getAttribute("USER_SESSION")==null){ response.sendRedirect("/error.jsp"); } filterChain.doFilter(servletRequest,servletResponse); } @Override public void destroy() { } }这样过滤以后就拦截了进入主页为了节约性能:我们建一个文件来放我们的 USER_SESSION------>Constantpublic class Constant { public final static String USER_SESSION = "USER_SESSION"; }效果: -
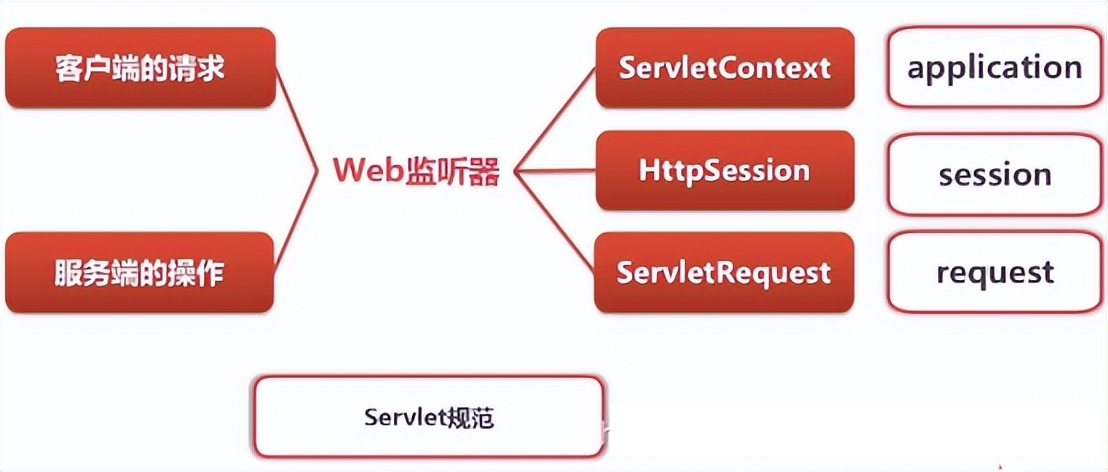
 Java-监听器 监听器的介绍当相关的监听事件被执行后,监听器会自动执行,监听器属于第三种Servlet,监听的Servlet。负责监听Web程序执行的各个操作,监听器在Web中可以对application,request和session三个对象的操作进行监听。监听器实际上也是依靠实现各种监听接口完成的。监听器的实现,编写一个类,去实现监听接口即可。和new个class一样new个Listener,命名有语义,next选择相应对象的changes to attributes实现相应对象的监听接口。建议将监听类放到listener包下。JSP中一共预先定义了9个这样的内置对象,分别为:request、response、session、application、out、pagecontext、config、page、exception内置对象(又叫隐含对象)特点:由JSP规范提供,不用编写者实例化。通过Web容器实现和管理所有JSP页面均可使用只有在脚本元素的表达式或代码段中才可使用(<%=使用内置对象%>或<%使用内置对象%>)request对象request 对象是javax.servlet.httpServletRequest类型的对象。 该对象代表了客户端的请求信息,主要用于接受通过HTTP协议传送到服务器的数据。(包括头信息、系统信息、请求方式以及请求参数等)。request对象的作用域为一次请求。session对象session 对象是由服务器自动创建的与用户请求相关的对象。服务器为每个用户都生成一个session对象,用于保存该用户的信息,跟踪用户的操作状态。session对象内部使用Map类来保存数据,因此保存数据的格式为 “Key/value”。 session对象的value可以使复杂的对象类型,而不仅仅局限于字符串类型。application对象application 对象可将信息保存在服务器中,直到服务器关闭,否则application对象中保存的信息会在整个应用中都有效。与session对象相比,application对象生命周期更长,类似于系统的“全局变量”。Web监听器概念Servlet规范中定义的一种特殊类用于监听ServletContext,HttpSession和ServletRequest等域对象的创建与销毁事件用于监听域对象的属性发生修改的事件可以在事件发生前,发生后做一些必要的处理监听器的用途统计在线人数和在线用户系统启动时加载初始化信息统计网站访问量跟Spring结合
Java-监听器 监听器的介绍当相关的监听事件被执行后,监听器会自动执行,监听器属于第三种Servlet,监听的Servlet。负责监听Web程序执行的各个操作,监听器在Web中可以对application,request和session三个对象的操作进行监听。监听器实际上也是依靠实现各种监听接口完成的。监听器的实现,编写一个类,去实现监听接口即可。和new个class一样new个Listener,命名有语义,next选择相应对象的changes to attributes实现相应对象的监听接口。建议将监听类放到listener包下。JSP中一共预先定义了9个这样的内置对象,分别为:request、response、session、application、out、pagecontext、config、page、exception内置对象(又叫隐含对象)特点:由JSP规范提供,不用编写者实例化。通过Web容器实现和管理所有JSP页面均可使用只有在脚本元素的表达式或代码段中才可使用(<%=使用内置对象%>或<%使用内置对象%>)request对象request 对象是javax.servlet.httpServletRequest类型的对象。 该对象代表了客户端的请求信息,主要用于接受通过HTTP协议传送到服务器的数据。(包括头信息、系统信息、请求方式以及请求参数等)。request对象的作用域为一次请求。session对象session 对象是由服务器自动创建的与用户请求相关的对象。服务器为每个用户都生成一个session对象,用于保存该用户的信息,跟踪用户的操作状态。session对象内部使用Map类来保存数据,因此保存数据的格式为 “Key/value”。 session对象的value可以使复杂的对象类型,而不仅仅局限于字符串类型。application对象application 对象可将信息保存在服务器中,直到服务器关闭,否则application对象中保存的信息会在整个应用中都有效。与session对象相比,application对象生命周期更长,类似于系统的“全局变量”。Web监听器概念Servlet规范中定义的一种特殊类用于监听ServletContext,HttpSession和ServletRequest等域对象的创建与销毁事件用于监听域对象的属性发生修改的事件可以在事件发生前,发生后做一些必要的处理监听器的用途统计在线人数和在线用户系统启动时加载初始化信息统计网站访问量跟Spring结合 -