搜索到
4
篇
分类为 前端小结 的文章
-

-
 【教程】Vue是如何实现数据的双向绑定的 Vue实现数据的双向绑定主要依赖于其内部的一套响应式系统,该系统结合了数据劫持、发布-订阅模式以及虚拟DOM等核心技术。以下是对Vue如何实现数据双向绑定的详细解析:一、数据劫持 :$(caidao)数据劫持是Vue实现双向绑定的基础。Vue使用ES5的Object.defineProperty()方法,将数据对象的属性转换为getter和setter,从而在数据变化时进行监听和响应。初始化数据劫持:在Vue实例初始化时,会遍历data对象的所有属性,并使用Object.defineProperty()将它们转换为getter和setter。拦截属性访问:当属性被访问时,getter会被调用,从而记录下依赖该属性的组件或DOM元素(这一步骤在发布-订阅模式的依赖收集中详细说明)。拦截属性修改:当属性被修改时,setter会被调用,从而通知所有依赖该属性的组件或DOM元素进行更新(这一步骤在发布-订阅模式的通知更新中详细说明)。二、发布-订阅模式 :$(yangtuo)发布-订阅模式(也称为观察者模式)是Vue实现双向绑定的另一个重要机制。它允许一个对象(发布者)维护一个依赖列表(订阅者),当对象的状态发生变化时,会通知所有依赖列表中的订阅者进行更新。依赖收集:当Vue实例初始化时,模板中的每个响应式数据都会被添加到一个依赖列表中。具体地,当属性被访问时(即触发getter),会将当前订阅者(通常是Watcher实例,代表一个组件或DOM元素的更新函数)添加到该属性的依赖列表中。通知更新:当数据变化时(即触发setter),会调用依赖列表中的所有订阅者进行相应的更新操作。Vue内部会遍历依赖列表,对每个订阅者调用其更新函数,从而更新视图或执行其他相关操作。三、指令解析 :$(bangbangtang)Vue使用指令(如v-model、v-bind等)来实现视图与数据的绑定。指令解析器会扫描模板中的指令,并根据指令类型绑定相应的更新函数。扫描模板:在Vue实例初始化时,指令解析器会扫描模板中的所有指令。绑定指令:根据指令类型,绑定相应的更新函数到数据属性上。例如,v-model指令会绑定一个输入事件监听器和数据属性的getter/setter,以实现双向绑定。更新视图:当数据属性发生变化时,调用更新函数,从而更新视图。这通常是通过虚拟DOM的差异对比和最小化真实DOM操作来实现的。四、响应式系统 :$(dan)Vue的响应式系统将数据劫持和发布-订阅模式结合在一起,实现了数据变化时自动更新视图的功能。初始化响应式系统:在Vue实例初始化时,响应式系统会遍历data对象,并将所有属性转换为getter和setter(即数据劫持)。收集依赖:当属性被访问时(触发getter),记录依赖该属性的订阅者(发布-订阅模式的依赖收集)。通知更新:当属性被修改时(触发setter),通知所有订阅者进行更新(发布-订阅模式的通知更新)。五、v-model指令的双向绑定实现 :$(hecai)v-model指令是Vue中实现双向数据绑定的最常见和便捷的方式。它主要用于表单控件元素上,如输入框、文本域、单选按钮、复选框和选择框等。绑定输入事件:v-model指令会为表单元素绑定一个输入事件监听器(如@input)。当用户输入内容时,会触发该监听器。更新数据属性:在输入事件监听器中,会调用Vue实例的setter方法来更新对应的数据属性。这会导致数据模型发生变化。触发视图更新:由于数据模型已经变化,Vue的响应式系统会触发依赖该数据的所有订阅者进行更新。这通常会导致视图中的相关部分被重新渲染。同时,当数据模型发生变化时(例如通过编程方式修改数据属性),Vue的setter方法也会触发相应的更新逻辑,从而更新视图中的表单元素值。这样就实现了双向数据绑定。综上所述,Vue通过数据劫持、发布-订阅模式、指令解析和响应式系统等技术手段实现了数据的双向绑定。这种机制使得开发者能够更方便地管理和更新数据,提高了开发效率和代码的可读性。六、以下是一个简单的Vue.js双向数据绑定的参考代码示例 :$(qiaoda) :<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue双向绑定示例</title> </head> <body> <div id="app"> <input type="text" v-model="message" placeholder="输入一些文字"> <p>你输入的是: {{ message }}</p> <input type="checkbox" v-model="checked"> <p>复选框被选中: {{ checked }}</p> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> <script> new Vue({ el: '#app', data: { message: '', checked: false } }); </script> </body> </html>在这个示例中: :$(xigua)我们创建了一个简单的HTML页面,其中包含一个Vue实例,该实例挂载在id为app的div元素上。在Vue实例的data对象中,我们定义了两个属性:message和checked。我们使用v-model指令将输入框的值与message属性进行双向绑定,将复选框的选中状态与checked属性进行双向绑定。当用户在输入框中输入文字时,message属性的值会自动更新,并且页面上显示的文字也会相应更新。同样,当用户选中或取消选中复选框时,checked属性的值也会自动更新,并且页面上显示的复选框选中状态也会相应更新。这个示例展示了Vue.js如何通过v-model指令实现数据的双向绑定,使得数据和视图之间的同步变得非常简单和高效。
【教程】Vue是如何实现数据的双向绑定的 Vue实现数据的双向绑定主要依赖于其内部的一套响应式系统,该系统结合了数据劫持、发布-订阅模式以及虚拟DOM等核心技术。以下是对Vue如何实现数据双向绑定的详细解析:一、数据劫持 :$(caidao)数据劫持是Vue实现双向绑定的基础。Vue使用ES5的Object.defineProperty()方法,将数据对象的属性转换为getter和setter,从而在数据变化时进行监听和响应。初始化数据劫持:在Vue实例初始化时,会遍历data对象的所有属性,并使用Object.defineProperty()将它们转换为getter和setter。拦截属性访问:当属性被访问时,getter会被调用,从而记录下依赖该属性的组件或DOM元素(这一步骤在发布-订阅模式的依赖收集中详细说明)。拦截属性修改:当属性被修改时,setter会被调用,从而通知所有依赖该属性的组件或DOM元素进行更新(这一步骤在发布-订阅模式的通知更新中详细说明)。二、发布-订阅模式 :$(yangtuo)发布-订阅模式(也称为观察者模式)是Vue实现双向绑定的另一个重要机制。它允许一个对象(发布者)维护一个依赖列表(订阅者),当对象的状态发生变化时,会通知所有依赖列表中的订阅者进行更新。依赖收集:当Vue实例初始化时,模板中的每个响应式数据都会被添加到一个依赖列表中。具体地,当属性被访问时(即触发getter),会将当前订阅者(通常是Watcher实例,代表一个组件或DOM元素的更新函数)添加到该属性的依赖列表中。通知更新:当数据变化时(即触发setter),会调用依赖列表中的所有订阅者进行相应的更新操作。Vue内部会遍历依赖列表,对每个订阅者调用其更新函数,从而更新视图或执行其他相关操作。三、指令解析 :$(bangbangtang)Vue使用指令(如v-model、v-bind等)来实现视图与数据的绑定。指令解析器会扫描模板中的指令,并根据指令类型绑定相应的更新函数。扫描模板:在Vue实例初始化时,指令解析器会扫描模板中的所有指令。绑定指令:根据指令类型,绑定相应的更新函数到数据属性上。例如,v-model指令会绑定一个输入事件监听器和数据属性的getter/setter,以实现双向绑定。更新视图:当数据属性发生变化时,调用更新函数,从而更新视图。这通常是通过虚拟DOM的差异对比和最小化真实DOM操作来实现的。四、响应式系统 :$(dan)Vue的响应式系统将数据劫持和发布-订阅模式结合在一起,实现了数据变化时自动更新视图的功能。初始化响应式系统:在Vue实例初始化时,响应式系统会遍历data对象,并将所有属性转换为getter和setter(即数据劫持)。收集依赖:当属性被访问时(触发getter),记录依赖该属性的订阅者(发布-订阅模式的依赖收集)。通知更新:当属性被修改时(触发setter),通知所有订阅者进行更新(发布-订阅模式的通知更新)。五、v-model指令的双向绑定实现 :$(hecai)v-model指令是Vue中实现双向数据绑定的最常见和便捷的方式。它主要用于表单控件元素上,如输入框、文本域、单选按钮、复选框和选择框等。绑定输入事件:v-model指令会为表单元素绑定一个输入事件监听器(如@input)。当用户输入内容时,会触发该监听器。更新数据属性:在输入事件监听器中,会调用Vue实例的setter方法来更新对应的数据属性。这会导致数据模型发生变化。触发视图更新:由于数据模型已经变化,Vue的响应式系统会触发依赖该数据的所有订阅者进行更新。这通常会导致视图中的相关部分被重新渲染。同时,当数据模型发生变化时(例如通过编程方式修改数据属性),Vue的setter方法也会触发相应的更新逻辑,从而更新视图中的表单元素值。这样就实现了双向数据绑定。综上所述,Vue通过数据劫持、发布-订阅模式、指令解析和响应式系统等技术手段实现了数据的双向绑定。这种机制使得开发者能够更方便地管理和更新数据,提高了开发效率和代码的可读性。六、以下是一个简单的Vue.js双向数据绑定的参考代码示例 :$(qiaoda) :<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue双向绑定示例</title> </head> <body> <div id="app"> <input type="text" v-model="message" placeholder="输入一些文字"> <p>你输入的是: {{ message }}</p> <input type="checkbox" v-model="checked"> <p>复选框被选中: {{ checked }}</p> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> <script> new Vue({ el: '#app', data: { message: '', checked: false } }); </script> </body> </html>在这个示例中: :$(xigua)我们创建了一个简单的HTML页面,其中包含一个Vue实例,该实例挂载在id为app的div元素上。在Vue实例的data对象中,我们定义了两个属性:message和checked。我们使用v-model指令将输入框的值与message属性进行双向绑定,将复选框的选中状态与checked属性进行双向绑定。当用户在输入框中输入文字时,message属性的值会自动更新,并且页面上显示的文字也会相应更新。同样,当用户选中或取消选中复选框时,checked属性的值也会自动更新,并且页面上显示的复选框选中状态也会相应更新。这个示例展示了Vue.js如何通过v-model指令实现数据的双向绑定,使得数据和视图之间的同步变得非常简单和高效。 -
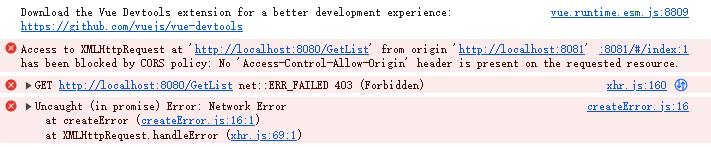
 【教程】Java Vue 前后端跨域解决方案 Java Vue 前后端跨域解决方案项目是后端SpringBoot整合MyBatis 前端Vue+axios事情起因,因为公司目前有些东西很每天录数据很麻烦,所以打算自己给公司写一个库存管理的项目,可是在写好接口后,前端封装完axios后请求接口时出现了岔子,居然 跨域 了!!!!😭错误截图 :$(youling)解决方案【后端】给Java代码添加过滤器,使其能够跨域请求,代码如下import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.cors.CorsConfiguration; import org.springframework.web.cors.UrlBasedCorsConfigurationSource; import org.springframework.web.filter.CorsFilter; @Configuration public class CorsConfig { private CorsConfiguration Buildconfig() { // 创建一个CorsConfiguration对象 CorsConfiguration corsConfiguration = new CorsConfiguration(); // 允许所有域模式 corsConfiguration.addAllowedOriginPattern("*"); // 暴露所有头部 corsConfiguration.addExposedHeader("*"); // 允许凭据 corsConfiguration.setAllowCredentials(true); // 允许所有方法 corsConfiguration.addAllowedMethod("*"); return corsConfiguration; } @Bean public CorsFilter corsFilter(){ UrlBasedCorsConfigurationSource source=new UrlBasedCorsConfigurationSource(); // 注册CorsConfiguration配置到source中 source.registerCorsConfiguration("/**", Buildconfig()); return new CorsFilter(source); } }效果请求成功!!!完美解决!!! :$(ku)文章末尾【分享下我的axios封装】import axios from "axios"; // const Api_URL='http://localhost:3000' const Api_URL = 'http://localhost:8080' // 请求头设置 // axios.defaults.headers.common['User-Agent'] = 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36'; const instance = axios.create({ Api_URL, timeout: 6000, withCredentials:true, changeOrigin: true, // headers: {'X-Custom-Header': 'foobar'} 设置请求头就会跨域报错!!!所以注销了 }); //axios 超时时间 axios.defaults.timeout = 10000; axios.defaults.withCredentials=true; // 请求拦截器 instance.interceptors.request.use((config) => { // if (localStorage._token) { // config.headers.Authorization = localStorage._token; // } return config; },function (error) { return Promise.reject(error) }); //响应拦截器 instance.interceptors.response.use( (res) => { return res; }, (error) => { // 错误状态码处理 if (error.response) { let {status} = error.response switch (status) { case 404: message.error(error.response.message) break case 500: message.error(error.response.statusText) break } } return Promise.reject(error); } ); const http = { /** get 请求 * @param {接口地址} url * @param {请求配置} config */ async get(url, config) { return new Promise((resolve, reject) => { instance .get(Api_URL + url, {params: config}) .then((response) => { if (response) resolve(response.data); }) .catch((error) => { reject(error); }); }); }, /** post 请求 * @param {接口地址} url * @param {请求数据} data * @param {配置} config */ async post(url, data, config) { return new Promise((resolve, reject) => { instance .post(Api_URL + url, data, config) .then((response) => { console.log(response); if (response) resolve(response.data); }) .catch((error) => { reject(error); }); }); }, /** delete 请求 * @param {接口地址} url * @param {请求配置} config */ async delete(url, config) { return new Promise((resolve, reject) => { instance .delete(Api_URL + url, { data: config, }) .then((response) => { if (response) resolve(response.data); }) .catch((error) => { reject(error); }); }); }, /** put 请求 * @param {接口地址} url * @param {请求配置} config */ async put(url, config) { return new Promise((resolve, reject) => { instance .put(Api_URL + url, config) .then((response) => { if (response) resolve(response.data); }) .catch((error) => { reject(error); }); }); }, }; export default http;
【教程】Java Vue 前后端跨域解决方案 Java Vue 前后端跨域解决方案项目是后端SpringBoot整合MyBatis 前端Vue+axios事情起因,因为公司目前有些东西很每天录数据很麻烦,所以打算自己给公司写一个库存管理的项目,可是在写好接口后,前端封装完axios后请求接口时出现了岔子,居然 跨域 了!!!!😭错误截图 :$(youling)解决方案【后端】给Java代码添加过滤器,使其能够跨域请求,代码如下import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.cors.CorsConfiguration; import org.springframework.web.cors.UrlBasedCorsConfigurationSource; import org.springframework.web.filter.CorsFilter; @Configuration public class CorsConfig { private CorsConfiguration Buildconfig() { // 创建一个CorsConfiguration对象 CorsConfiguration corsConfiguration = new CorsConfiguration(); // 允许所有域模式 corsConfiguration.addAllowedOriginPattern("*"); // 暴露所有头部 corsConfiguration.addExposedHeader("*"); // 允许凭据 corsConfiguration.setAllowCredentials(true); // 允许所有方法 corsConfiguration.addAllowedMethod("*"); return corsConfiguration; } @Bean public CorsFilter corsFilter(){ UrlBasedCorsConfigurationSource source=new UrlBasedCorsConfigurationSource(); // 注册CorsConfiguration配置到source中 source.registerCorsConfiguration("/**", Buildconfig()); return new CorsFilter(source); } }效果请求成功!!!完美解决!!! :$(ku)文章末尾【分享下我的axios封装】import axios from "axios"; // const Api_URL='http://localhost:3000' const Api_URL = 'http://localhost:8080' // 请求头设置 // axios.defaults.headers.common['User-Agent'] = 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36'; const instance = axios.create({ Api_URL, timeout: 6000, withCredentials:true, changeOrigin: true, // headers: {'X-Custom-Header': 'foobar'} 设置请求头就会跨域报错!!!所以注销了 }); //axios 超时时间 axios.defaults.timeout = 10000; axios.defaults.withCredentials=true; // 请求拦截器 instance.interceptors.request.use((config) => { // if (localStorage._token) { // config.headers.Authorization = localStorage._token; // } return config; },function (error) { return Promise.reject(error) }); //响应拦截器 instance.interceptors.response.use( (res) => { return res; }, (error) => { // 错误状态码处理 if (error.response) { let {status} = error.response switch (status) { case 404: message.error(error.response.message) break case 500: message.error(error.response.statusText) break } } return Promise.reject(error); } ); const http = { /** get 请求 * @param {接口地址} url * @param {请求配置} config */ async get(url, config) { return new Promise((resolve, reject) => { instance .get(Api_URL + url, {params: config}) .then((response) => { if (response) resolve(response.data); }) .catch((error) => { reject(error); }); }); }, /** post 请求 * @param {接口地址} url * @param {请求数据} data * @param {配置} config */ async post(url, data, config) { return new Promise((resolve, reject) => { instance .post(Api_URL + url, data, config) .then((response) => { console.log(response); if (response) resolve(response.data); }) .catch((error) => { reject(error); }); }); }, /** delete 请求 * @param {接口地址} url * @param {请求配置} config */ async delete(url, config) { return new Promise((resolve, reject) => { instance .delete(Api_URL + url, { data: config, }) .then((response) => { if (response) resolve(response.data); }) .catch((error) => { reject(error); }); }); }, /** put 请求 * @param {接口地址} url * @param {请求配置} config */ async put(url, config) { return new Promise((resolve, reject) => { instance .put(Api_URL + url, config) .then((response) => { if (response) resolve(response.data); }) .catch((error) => { reject(error); }); }); }, }; export default http; -
 【教程】VueRouter - 前端路由管理器 VueRouter - 前端路由管理器Vue Router是Vue.js官方的路由管理器,它可以帮助开发者构建单页应用程序(SPA)。Vue Router提供了一组API,可以让开发者轻松地管理应用程序的路由。Vue Router的优点包括:简单易用:Vue Router的API非常简单,因此开发者可以很快上手。灵活性:Vue Router可以与Vue.js无缝集成,因此开发者可以根据自己的需求选择最合适的工具。功能强大:Vue Router提供了一组强大的功能,包括路由嵌套、路由参数、路由导航守卫等。社区支持:Vue Router拥有一个庞大的社区,因此开发者可以轻松地找到解决问题的方法。下面是一个简单的Vue Router案例:<!DOCTYPE html> <html> <head> <title>Vue Router Demo</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://unpkg.com/vue-router/dist/vue-router.js"></script> </head> <body> <div id="app"> <router-link to="/">Home</router-link> <router-link to="/about">About</router-link> <router-view></router-view> </div> <script> // 定义组件 var Home = { template: '<div>Home</div>' } var About = { template: '<div>About</div>' } // 定义路由 var routes = [ { path: '/', component: Home }, { path: '/about', component: About } ] // 创建路由实例 var router = new VueRouter({ routes: routes }) // 创建Vue实例 var app = new Vue({ router: router }).$mount('#app') </script> </body> </html>在这个案例中,我们定义了两个组件:Home和About。然后定义了两个路由:'/'和'/about',分别对应Home和About组件。最后创建了一个Vue实例,并将路由实例作为参数传递给Vue实例。在HTML中,我们使用<router-link>标签来创建路由链接,使用<router-view>标签来渲染组件。总的来说,Vue Router是一个非常优秀的前端路由管理器,它可以帮助开发者构建单页应用程序。如果您正在寻找一个简单、灵活和易于上手的前端路由管理器,那么Vue Router绝对值得一试。
【教程】VueRouter - 前端路由管理器 VueRouter - 前端路由管理器Vue Router是Vue.js官方的路由管理器,它可以帮助开发者构建单页应用程序(SPA)。Vue Router提供了一组API,可以让开发者轻松地管理应用程序的路由。Vue Router的优点包括:简单易用:Vue Router的API非常简单,因此开发者可以很快上手。灵活性:Vue Router可以与Vue.js无缝集成,因此开发者可以根据自己的需求选择最合适的工具。功能强大:Vue Router提供了一组强大的功能,包括路由嵌套、路由参数、路由导航守卫等。社区支持:Vue Router拥有一个庞大的社区,因此开发者可以轻松地找到解决问题的方法。下面是一个简单的Vue Router案例:<!DOCTYPE html> <html> <head> <title>Vue Router Demo</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://unpkg.com/vue-router/dist/vue-router.js"></script> </head> <body> <div id="app"> <router-link to="/">Home</router-link> <router-link to="/about">About</router-link> <router-view></router-view> </div> <script> // 定义组件 var Home = { template: '<div>Home</div>' } var About = { template: '<div>About</div>' } // 定义路由 var routes = [ { path: '/', component: Home }, { path: '/about', component: About } ] // 创建路由实例 var router = new VueRouter({ routes: routes }) // 创建Vue实例 var app = new Vue({ router: router }).$mount('#app') </script> </body> </html>在这个案例中,我们定义了两个组件:Home和About。然后定义了两个路由:'/'和'/about',分别对应Home和About组件。最后创建了一个Vue实例,并将路由实例作为参数传递给Vue实例。在HTML中,我们使用<router-link>标签来创建路由链接,使用<router-view>标签来渲染组件。总的来说,Vue Router是一个非常优秀的前端路由管理器,它可以帮助开发者构建单页应用程序。如果您正在寻找一个简单、灵活和易于上手的前端路由管理器,那么Vue Router绝对值得一试。