Vue.js 实战:构建一个简单的待办事项应用
引言
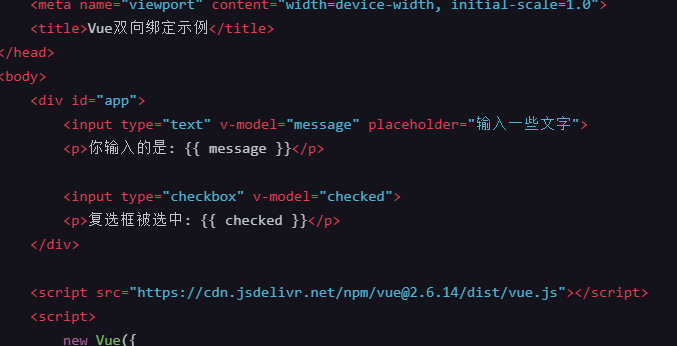
Vue.js 是一个渐进式JavaScript框架,用于构建用户界面。由于其轻量级和易上手的特点,Vue.js 成为了前端开发者的首选工具之一。本文将带你一步步构建一个简单的待办事项应用,展示Vue.js的基本功能和组件化思想。
准备工作
在开始之前,请确保你已经安装了Node.js和npm(Node Package Manager)。此外,我们还需要安装Vue CLI(命令行界面),以便于快速创建和管理Vue项目。
npm install -g @vue/cli创建Vue项目
使用Vue CLI创建一个新的Vue项目:
vue create todo-app按照提示选择默认配置或根据需要自定义配置。创建完成后,进入项目目录:
cd todo-app项目结构
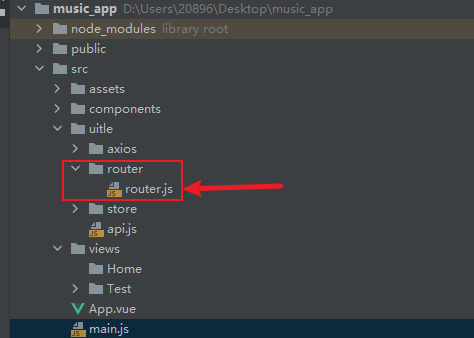
我们的项目结构将非常简单,主要包含以下文件:
src/main.js:Vue应用的入口文件。src/App.vue:根组件。src/components/TodoList.vue:待办事项列表组件。src/components/TodoItem.vue:单个待办事项组件。
编码实现
更新
src/main.js该文件通常不需要太多修改,只需确保导入了App组件并挂载到DOM上即可。
import Vue from 'vue' import App from './App.vue' Vue.config.productionTip = false new Vue({ render: h => h(App), }).$mount('#app')更新
src/App.vue在App.vue中,我们将使用TodoList组件,并管理待办事项的数据。
<template> <div id="app"> <h1>Todo List</h1> <input v-model="newTodo" @keyup.enter="addTodo" placeholder="Add a new todo"> <TodoList :todos="todos" @remove="removeTodo" /> </div> </template> <script> import TodoList from './components/TodoList.vue' export default { name: 'App', components: { TodoList }, data() { return { newTodo: '', todos: [] } }, methods: { addTodo() { if (this.newTodo.trim() !== '') { this.todos.push({ text: this.newTodo, id: Date.now() }); this.newTodo = ''; } }, removeTodo(id) { this.todos = this.todos.filter(todo => todo.id !== id); } } } </script> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } input { padding: 10px; font-size: 16px; margin-bottom: 20px; } </style>创建
src/components/TodoList.vue这个组件将渲染待办事项列表,并处理删除操作。
<template> <ul> <TodoItem v-for="todo in todos" :key="todo.id" :text="todo.text" @remove="removeTodo" :todo-id="todo.id" /> </ul> </template> <script> import TodoItem from './TodoItem.vue' export default { name: 'TodoList', props: { todos: { type: Array, required: true } }, components: { TodoItem }, methods: { removeTodo(id) { this.$emit('remove', id); } } } </script> <style scoped> ul { list-style-type: none; padding: 0; } li { background: #fff; margin: 5px 0; padding: 10px; border: 1px solid #ddd; } </style>创建
src/components/TodoItem.vue这个组件将渲染单个待办事项,并处理删除按钮的点击事件。
<template> <li> <span>{{ text }}</span> <button @click="removeTodo">Remove</button> </li> </template> <script> export default { name: 'TodoItem', props: { text: { type: String, required: true }, todoId: { type: Number, required: true } }, methods: { removeTodo() { this.$emit('remove', this.todoId); } } } </script> <style scoped> button { margin-left: 10px; background: #c0392b; color: white; border: none; padding: 5px 10px; cursor: pointer; } button:hover { background: #e74c3c; } </style>
运行应用
在项目根目录下运行以下命令,启动开发服务器:
npm run serve打开浏览器,访问 http://localhost:8080,你应该能看到一个简单的待办事项应用。你可以添加新的待办事项,并通过点击“Remove”按钮删除它们。
结论
通过本文,我们展示了如何使用Vue.js创建一个简单的待办事项应用。这个示例展示了Vue.js的基本特性,包括数据绑定、事件处理、组件化开发等。Vue.js的强大之处在于其渐进式架构,你可以根据需要逐步引入更复杂的特性和工具,如Vue Router、Vuex等。
这个案例代码提供了一个基础框架,你可以在此基础上继续扩展功能,例如添加编辑功能、实现待办事项的完成状态等。希望这篇文章对你有所帮助!







评论 (0)