搜索到
51
篇
白衣少年 发布的文章
-
 【分享】Js 音频律动 这段时间在独立写音乐项目,在学习过程中接触到了JS的音频律动,于是找到了以下项目以上是效果图下面分享代码:HTML结构<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="index.css"> </head> <body style="background-color: #000;"> <div class="music-box"> <canvas class="my-canvas"></canvas> <button class="my-music-btn rotate"></button> </div> <script src="index.js"></script> </body> </html>CSS样式* { margin: 0; padding: 0; } body { height: 100vh; display: flex; justify-content: center; align-items: center; overflow: hidden; background: url(./test.jpg) center; background-size: cover; backdrop-filter: blur(50px) grayscale(50%); } .music-box { position: relative; width: 400px; height: 400px; display: flex; justify-content: center; align-items: center; } .my-canvas { position: absolute; top: 0; } .my-music-btn { position: relative; width: 250px; height: 250px; background: url(./test.jpg); background-size: cover; border-radius: 50%; border: none; outline: none; animation: music-btn-anim 20s infinite linear; } .my-music-btn.rotate { animation-play-state: paused; } @keyframes music-btn-anim { from { transform: rotate(0deg); } to { transform: rotate(360deg); } }JS{tabs}{tabs-pane label="代码部分"}// 音乐播放器 class MusicPlayer { constructor(data = { musicSrc: "./test.mp3", // musicImgSrc: "./music.jpg", effectColor: "#FFFFFF" }) { this._requestID = null; // 特效单体 this._effectEntity = new Entity(); this._effectEntity.addComp(new MusicBtnSingleComp({ callback: () => { this._effectEntity.getComp("MusicBtnSingleComp").isRotate = !this._effectEntity.getComp("MusicBtnSingleComp").isRotate; !this._effectEntity.getComp("MusicSingleComp").isReady &&(this._effectEntity.getComp("MusicSingleComp").isReady = true); this._effectEntity.getComp("MusicSingleComp").isPlay = !this._effectEntity.getComp("MusicSingleComp").isPlay; if(!this._effectEntity.getComp("MusicSingleComp").isPlay) { cancelAnimationFrame(this._requestID); } else { this._requestID = requestAnimationFrame(this._renderFrame.bind(this)); } } })); this._effectEntity.addComp(new MusicSingleComp({ musicSrc: data.musicSrc })); this._effectEntity.addComp(new MusicEffectSingleComp({ effectColor: data.effectColor })) } _renderFrame() { this._requestID = requestAnimationFrame(this._renderFrame.bind(this)); this._effectEntity.getComp("MusicEffectSingleComp").byteFrequencyDate = this._effectEntity.getComp("MusicSingleComp").byteFrequencyDate; } } // 单体 class Entity { constructor() { this._compMap = new Map(); } addComp(comp) { this._compMap.set(comp.name, comp); } getComp(compName) { return this._compMap.get(compName); } } // 音乐按钮 class MusicBtnSingleComp { constructor(data) { this.name = "MusicBtnSingleComp"; this._isRotate = false; this._musicBtnDom = document.querySelector(".my-music-btn"); this._musicBtnDom.addEventListener("click", data.callback); } set isRotate(value) { if (value) { this._musicBtnDom.classList.remove("rotate"); } else { this._musicBtnDom.classList.add("rotate"); } this._isRotate = value; } get isRotate() { return this._isRotate; } } // 音乐 class MusicSingleComp { constructor(data) { this.name = "MusicSingleComp"; this._fftSize = 512; this._myAudioDom = document.createElement("audio"); this._myAudioDom.src = data.musicSrc; this._myAudioDom.loop = true; this._isReady = false; this._isPlay = false; this._analyser = null; this._dataArray = []; } set isReady(value) { if (value) { const ctx = new window.AudioContext(); this._analyser = ctx.createAnalyser(); this._analyser.fftSize = this._fftSize; const source = ctx.createMediaElementSource(this._myAudioDom); source.connect(this._analyser); this._analyser.connect(ctx.destination); const bufferLength = this._analyser.frequencyBinCount; this._dataArray = new Uint8Array(bufferLength); } this._isReady = value; } get isReady() { return this._isReady; } set isPlay(value) { if (value) { this._myAudioDom.play(); } else { this._myAudioDom.pause(); } this._isPlay = value; } get isPlay() { return this._isPlay; } get byteFrequencyDate() { this._analyser.getByteFrequencyData(this._dataArray); return this._dataArray.slice(0, 120); } } // 音乐特效 class MusicEffectSingleComp { constructor(data) { this.name = "MusicEffectSingleComp"; this._effectColor = data.effectColor; this._canvasDom = document.querySelector(".my-canvas"); this._canvasDom.width = 400; this._canvasDom.height = 400; this._ctx = this._canvasDom.getContext("2d"); this._byteFrequencyData; this._randomData = Uint8Array.from(new Uint8Array(120), (v,k) => k); this._randomData.sort(() => Math.random() - 0.5); this.byteFrequencyDate = new Uint8Array(120).fill(0); } set byteFrequencyDate(value) { this._byteFrequencyData = value; const bData = []; this._randomData.forEach(value => { bData.push(this._byteFrequencyData[value]); }) const angle = Math.PI * 2 / bData.length; this._ctx.clearRect(0, 0, this._canvasDom.width, this._canvasDom.height); this._ctx.fillStyle = this._effectColor; this._ctx.save(); this._ctx.translate(this._canvasDom.width / 2, this._canvasDom.height / 2); bData.forEach((value, index) => { this._ctx.save(); this._ctx.rotate(angle * index); this._ctx.beginPath(); const h = value / 256 * 60; this._ctx.roundRect(-4, 140, 4, (h < 4) ? 4 : h, 4); // 若上行的 roundRect 存在兼容性问题可以更换为下面注释的代码 // this._ctx.fillRect(-4, 140, 4, (h < 4) ? 4 : h); this._ctx.fill(); this._ctx.restore(); }); this._ctx.restore(); } } new MusicPlayer();{/tabs-pane}{tabs-pane label="代码解释"} 这是一个使用 JavaScript 原生 API 实现的音乐播放器,包含音乐按钮、音乐、音乐特效三个部分。其中:MusicPlayer:音乐播放器类,通过构造函数创建音乐播放器实例,同时包含特效单体(EffectEntity)。Entity:单体类,通过 addComp 和 getComp 方法向特效单体中添加和获取组件。MusicBtnSingleComp:音乐按钮组件,包含事件监听、旋转特效等。MusicSingleComp:音乐组件,负责音乐的加载、配置播放参数和获取音频频谱数据。MusicEffectSingleComp:音乐特效组件,通过获取音频频谱数据,实现了可视化的音乐特效。其中 MusicEffectSingleComp 中的 _ctx.roundRect 方法,可能是用户自定义的实现;如果有兼容性问题,可以更换到代码注释处的相应代码。{/tabs-pane}{/tabs}使用时仅需将图片和音频放于项目根目录并重命名为test.jpg 和 test.mp3即可
【分享】Js 音频律动 这段时间在独立写音乐项目,在学习过程中接触到了JS的音频律动,于是找到了以下项目以上是效果图下面分享代码:HTML结构<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="index.css"> </head> <body style="background-color: #000;"> <div class="music-box"> <canvas class="my-canvas"></canvas> <button class="my-music-btn rotate"></button> </div> <script src="index.js"></script> </body> </html>CSS样式* { margin: 0; padding: 0; } body { height: 100vh; display: flex; justify-content: center; align-items: center; overflow: hidden; background: url(./test.jpg) center; background-size: cover; backdrop-filter: blur(50px) grayscale(50%); } .music-box { position: relative; width: 400px; height: 400px; display: flex; justify-content: center; align-items: center; } .my-canvas { position: absolute; top: 0; } .my-music-btn { position: relative; width: 250px; height: 250px; background: url(./test.jpg); background-size: cover; border-radius: 50%; border: none; outline: none; animation: music-btn-anim 20s infinite linear; } .my-music-btn.rotate { animation-play-state: paused; } @keyframes music-btn-anim { from { transform: rotate(0deg); } to { transform: rotate(360deg); } }JS{tabs}{tabs-pane label="代码部分"}// 音乐播放器 class MusicPlayer { constructor(data = { musicSrc: "./test.mp3", // musicImgSrc: "./music.jpg", effectColor: "#FFFFFF" }) { this._requestID = null; // 特效单体 this._effectEntity = new Entity(); this._effectEntity.addComp(new MusicBtnSingleComp({ callback: () => { this._effectEntity.getComp("MusicBtnSingleComp").isRotate = !this._effectEntity.getComp("MusicBtnSingleComp").isRotate; !this._effectEntity.getComp("MusicSingleComp").isReady &&(this._effectEntity.getComp("MusicSingleComp").isReady = true); this._effectEntity.getComp("MusicSingleComp").isPlay = !this._effectEntity.getComp("MusicSingleComp").isPlay; if(!this._effectEntity.getComp("MusicSingleComp").isPlay) { cancelAnimationFrame(this._requestID); } else { this._requestID = requestAnimationFrame(this._renderFrame.bind(this)); } } })); this._effectEntity.addComp(new MusicSingleComp({ musicSrc: data.musicSrc })); this._effectEntity.addComp(new MusicEffectSingleComp({ effectColor: data.effectColor })) } _renderFrame() { this._requestID = requestAnimationFrame(this._renderFrame.bind(this)); this._effectEntity.getComp("MusicEffectSingleComp").byteFrequencyDate = this._effectEntity.getComp("MusicSingleComp").byteFrequencyDate; } } // 单体 class Entity { constructor() { this._compMap = new Map(); } addComp(comp) { this._compMap.set(comp.name, comp); } getComp(compName) { return this._compMap.get(compName); } } // 音乐按钮 class MusicBtnSingleComp { constructor(data) { this.name = "MusicBtnSingleComp"; this._isRotate = false; this._musicBtnDom = document.querySelector(".my-music-btn"); this._musicBtnDom.addEventListener("click", data.callback); } set isRotate(value) { if (value) { this._musicBtnDom.classList.remove("rotate"); } else { this._musicBtnDom.classList.add("rotate"); } this._isRotate = value; } get isRotate() { return this._isRotate; } } // 音乐 class MusicSingleComp { constructor(data) { this.name = "MusicSingleComp"; this._fftSize = 512; this._myAudioDom = document.createElement("audio"); this._myAudioDom.src = data.musicSrc; this._myAudioDom.loop = true; this._isReady = false; this._isPlay = false; this._analyser = null; this._dataArray = []; } set isReady(value) { if (value) { const ctx = new window.AudioContext(); this._analyser = ctx.createAnalyser(); this._analyser.fftSize = this._fftSize; const source = ctx.createMediaElementSource(this._myAudioDom); source.connect(this._analyser); this._analyser.connect(ctx.destination); const bufferLength = this._analyser.frequencyBinCount; this._dataArray = new Uint8Array(bufferLength); } this._isReady = value; } get isReady() { return this._isReady; } set isPlay(value) { if (value) { this._myAudioDom.play(); } else { this._myAudioDom.pause(); } this._isPlay = value; } get isPlay() { return this._isPlay; } get byteFrequencyDate() { this._analyser.getByteFrequencyData(this._dataArray); return this._dataArray.slice(0, 120); } } // 音乐特效 class MusicEffectSingleComp { constructor(data) { this.name = "MusicEffectSingleComp"; this._effectColor = data.effectColor; this._canvasDom = document.querySelector(".my-canvas"); this._canvasDom.width = 400; this._canvasDom.height = 400; this._ctx = this._canvasDom.getContext("2d"); this._byteFrequencyData; this._randomData = Uint8Array.from(new Uint8Array(120), (v,k) => k); this._randomData.sort(() => Math.random() - 0.5); this.byteFrequencyDate = new Uint8Array(120).fill(0); } set byteFrequencyDate(value) { this._byteFrequencyData = value; const bData = []; this._randomData.forEach(value => { bData.push(this._byteFrequencyData[value]); }) const angle = Math.PI * 2 / bData.length; this._ctx.clearRect(0, 0, this._canvasDom.width, this._canvasDom.height); this._ctx.fillStyle = this._effectColor; this._ctx.save(); this._ctx.translate(this._canvasDom.width / 2, this._canvasDom.height / 2); bData.forEach((value, index) => { this._ctx.save(); this._ctx.rotate(angle * index); this._ctx.beginPath(); const h = value / 256 * 60; this._ctx.roundRect(-4, 140, 4, (h < 4) ? 4 : h, 4); // 若上行的 roundRect 存在兼容性问题可以更换为下面注释的代码 // this._ctx.fillRect(-4, 140, 4, (h < 4) ? 4 : h); this._ctx.fill(); this._ctx.restore(); }); this._ctx.restore(); } } new MusicPlayer();{/tabs-pane}{tabs-pane label="代码解释"} 这是一个使用 JavaScript 原生 API 实现的音乐播放器,包含音乐按钮、音乐、音乐特效三个部分。其中:MusicPlayer:音乐播放器类,通过构造函数创建音乐播放器实例,同时包含特效单体(EffectEntity)。Entity:单体类,通过 addComp 和 getComp 方法向特效单体中添加和获取组件。MusicBtnSingleComp:音乐按钮组件,包含事件监听、旋转特效等。MusicSingleComp:音乐组件,负责音乐的加载、配置播放参数和获取音频频谱数据。MusicEffectSingleComp:音乐特效组件,通过获取音频频谱数据,实现了可视化的音乐特效。其中 MusicEffectSingleComp 中的 _ctx.roundRect 方法,可能是用户自定义的实现;如果有兼容性问题,可以更换到代码注释处的相应代码。{/tabs-pane}{/tabs}使用时仅需将图片和音频放于项目根目录并重命名为test.jpg 和 test.mp3即可 -
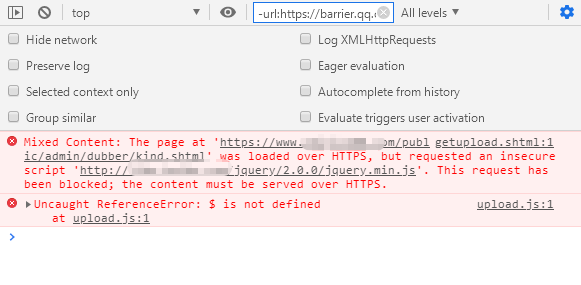
 【教程】网站提示Mixed Content: The page at was loaded over HTTPS怎么解决? 当网站配置https访问方式后,某些功能无法使用,通过浏览器控制台查看报错提示为:Mixed Content: The page at 'https://www.12564.cn/dubber/kind.shtml' was loaded over HTTPS, but requested an insecure script 'http://www.12564.cn/jquery/2.0.0/jquery.min.js'. This request has been blocked; the content must be served over HTTPS.意思是:混合内容:“https://www.12564.cn/dubber/kind.shtml”页面是通过HTTPS加载的,但是请求了一个不安全的脚本“http://www.12564.cn/jquery/2.0.0/jquery.min.js”。此请求已被阻止;内容必须通过HTTPS提供。如下图:遇到这样的问题应该如何解决呢?其实很简单,找到报错对应的页面,在页面模板<head>中引入如下 <meta>标签内容即可。<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">这样系统会自动将http的不安全请求修改为https请求,就不会在报错了。如果你遇到了这样的问题,就试试看吧。
【教程】网站提示Mixed Content: The page at was loaded over HTTPS怎么解决? 当网站配置https访问方式后,某些功能无法使用,通过浏览器控制台查看报错提示为:Mixed Content: The page at 'https://www.12564.cn/dubber/kind.shtml' was loaded over HTTPS, but requested an insecure script 'http://www.12564.cn/jquery/2.0.0/jquery.min.js'. This request has been blocked; the content must be served over HTTPS.意思是:混合内容:“https://www.12564.cn/dubber/kind.shtml”页面是通过HTTPS加载的,但是请求了一个不安全的脚本“http://www.12564.cn/jquery/2.0.0/jquery.min.js”。此请求已被阻止;内容必须通过HTTPS提供。如下图:遇到这样的问题应该如何解决呢?其实很简单,找到报错对应的页面,在页面模板<head>中引入如下 <meta>标签内容即可。<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">这样系统会自动将http的不安全请求修改为https请求,就不会在报错了。如果你遇到了这样的问题,就试试看吧。 -
 【教程】Vue使用router设置页面title 一般来说,如果不对vue中新打开的页面进行设置,会默认使用首页的title作为新打开的vue页面title。对vue-router跳转到的页面设置单独的页面title,分为如下2步:在src中的router的router.js文件中 对需要单独设置页面title的路由,增加meta属性,在meta里面新增页面的title名字属性:具体代码: { path: '/', name: 'home', component: HomeView, meta:{ title:'首页' } }在路由配置的下方,把新增meta的title属性设置为页面title的方法: 具体代码://router设置页面标题 router.beforeEach((to, from, next) => { /* 路由发生变化修改页面title */ if (to.meta.title) { document.title = to.meta.title } next() })这样设置以后,就可以实现对vue中为每个vue-router跳转的页面设置单独的页面title了。
【教程】Vue使用router设置页面title 一般来说,如果不对vue中新打开的页面进行设置,会默认使用首页的title作为新打开的vue页面title。对vue-router跳转到的页面设置单独的页面title,分为如下2步:在src中的router的router.js文件中 对需要单独设置页面title的路由,增加meta属性,在meta里面新增页面的title名字属性:具体代码: { path: '/', name: 'home', component: HomeView, meta:{ title:'首页' } }在路由配置的下方,把新增meta的title属性设置为页面title的方法: 具体代码://router设置页面标题 router.beforeEach((to, from, next) => { /* 路由发生变化修改页面title */ if (to.meta.title) { document.title = to.meta.title } next() })这样设置以后,就可以实现对vue中为每个vue-router跳转的页面设置单独的页面title了。 -
 HTML-HTML中的特殊字符【可直接复制】 HTML中常用的特殊字符:本文中的特殊字符持续收集中...HTML源代码显示结果描述<<小于号或显示标记>>大于号或显示标记&&可用于显示其他特殊字符""引号®®已注册©©版权™&trade商标 &ensp半个空格位 &emsp一个空格位 不断行的空格位{lamp/} ´´´´>>µµ®®&&°°¡¡  »»¦¦÷÷¿¿¬¬§§••½½««¶¶&nml;&nml;¸¸¼¼<<±±××¢¢&frac43;&frac43;¯¯""™™{lamp/} €€££¥¥ {lamp/} „„……··››ªªˆˆ““——’’ºº††‹‹––‚‚””‡‡‘‘‰‰­˜˜{lamp/} ≈≈⁄⁄←←∂∂♠♠∩∩≥≥≤≤″″∑∑♣♣↔↔◊◊′′↑↑↓↓♥♥−−∏∏‍♦♦∞∞≠≠√√‌≡≡∫∫‾‾→→ {lamp/} ααηημμππθθββγγννψψυυχχιιωωρρξξδδκκοοσσζθεελλφφττ {lamp/} ΑΑΗΗΜΜΠΠΘΘΒΒΓΓΝΝΨΨΥΥΧΧΙΙΩΩΡΡΞΞΔΔΚΚΟΟΣΣΖΖΕΕΛΛΦPhi;ΤΤ
HTML-HTML中的特殊字符【可直接复制】 HTML中常用的特殊字符:本文中的特殊字符持续收集中...HTML源代码显示结果描述<<小于号或显示标记>>大于号或显示标记&&可用于显示其他特殊字符""引号®®已注册©©版权™&trade商标 &ensp半个空格位 &emsp一个空格位 不断行的空格位{lamp/} ´´´´>>µµ®®&&°°¡¡  »»¦¦÷÷¿¿¬¬§§••½½««¶¶&nml;&nml;¸¸¼¼<<±±××¢¢&frac43;&frac43;¯¯""™™{lamp/} €€££¥¥ {lamp/} „„……··››ªªˆˆ““——’’ºº††‹‹––‚‚””‡‡‘‘‰‰­˜˜{lamp/} ≈≈⁄⁄←←∂∂♠♠∩∩≥≥≤≤″″∑∑♣♣↔↔◊◊′′↑↑↓↓♥♥−−∏∏‍♦♦∞∞≠≠√√‌≡≡∫∫‾‾→→ {lamp/} ααηημμππθθββγγννψψυυχχιιωωρρξξδδκκοοσσζθεελλφφττ {lamp/} ΑΑΗΗΜΜΠΠΘΘΒΒΓΓΝΝΨΨΥΥΧΧΙΙΩΩΡΡΞΞΔΔΚΚΟΟΣΣΖΖΕΕΛΛΦPhi;ΤΤ -
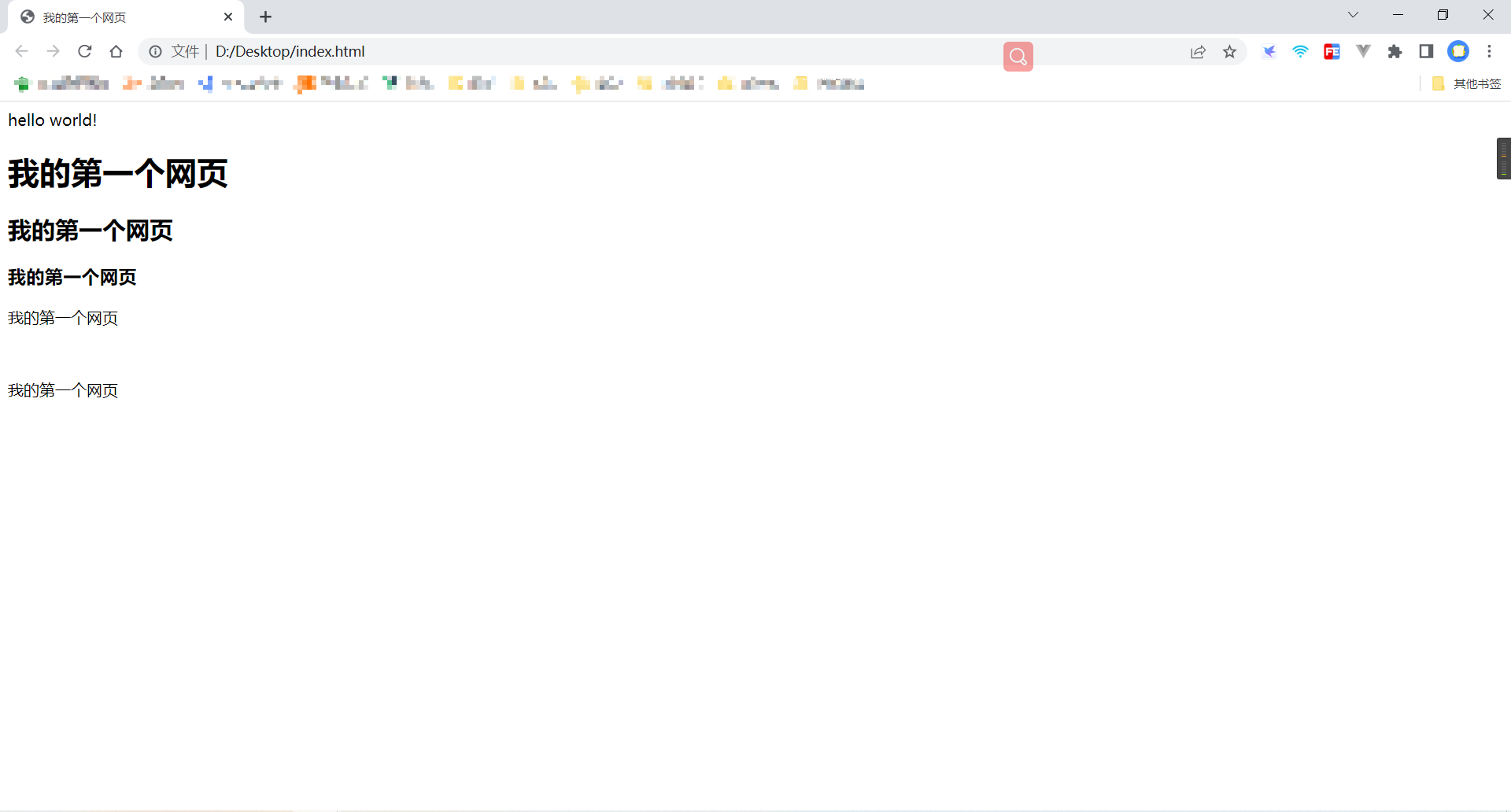
 HTML-学习笔记 一、html是什么HTML全称是Hyper Text Markup Language(超文本标记语言)HTML 是用来描述网页的一种语言。HTML 不是一种编程语言,而是一种标记语言 (markup language)标记语言是一套标记标签 (markup tag)HTML 使用标记标签来描述网页二、代码HTML 标题(Heading)是通过 h1-h6 等标签进行定义的。<h1>我的第一个网页</h1> <h2>我的第一个网页</h2> <h3>我的第一个网页</h3>HTML 段落HTML 段落是通过 <p> 标签进行定义的。<p>我的第一个网页</p> <br><!--这个是换行标签--> <p>我的第一个网页</p>第一个html网页<!DOCTYPE html> <html lang="en"> <!--head标签代表网页头部--> <head> <!--meta描述性标签,用来描述我们网站的一些信息--> <!--meta一般用来做SEO--> <meta charset="UTF-8"> <meta name="keywords"> <meta name="description"> <!--title网页标题--> <title>我的第一个网页</title> </head> <!--body代表网页主体--> <body> hello world! <h1>我的第一个网页</h1> <h2>我的第一个网页</h2> <h3>我的第一个网页</h3> <p>我的第一个网页</p> <br> <p>我的第一个网页</p> </body> </html> 三.测试
HTML-学习笔记 一、html是什么HTML全称是Hyper Text Markup Language(超文本标记语言)HTML 是用来描述网页的一种语言。HTML 不是一种编程语言,而是一种标记语言 (markup language)标记语言是一套标记标签 (markup tag)HTML 使用标记标签来描述网页二、代码HTML 标题(Heading)是通过 h1-h6 等标签进行定义的。<h1>我的第一个网页</h1> <h2>我的第一个网页</h2> <h3>我的第一个网页</h3>HTML 段落HTML 段落是通过 <p> 标签进行定义的。<p>我的第一个网页</p> <br><!--这个是换行标签--> <p>我的第一个网页</p>第一个html网页<!DOCTYPE html> <html lang="en"> <!--head标签代表网页头部--> <head> <!--meta描述性标签,用来描述我们网站的一些信息--> <!--meta一般用来做SEO--> <meta charset="UTF-8"> <meta name="keywords"> <meta name="description"> <!--title网页标题--> <title>我的第一个网页</title> </head> <!--body代表网页主体--> <body> hello world! <h1>我的第一个网页</h1> <h2>我的第一个网页</h2> <h3>我的第一个网页</h3> <p>我的第一个网页</p> <br> <p>我的第一个网页</p> </body> </html> 三.测试