搜索到
51
篇
白衣少年 发布的文章
-

-
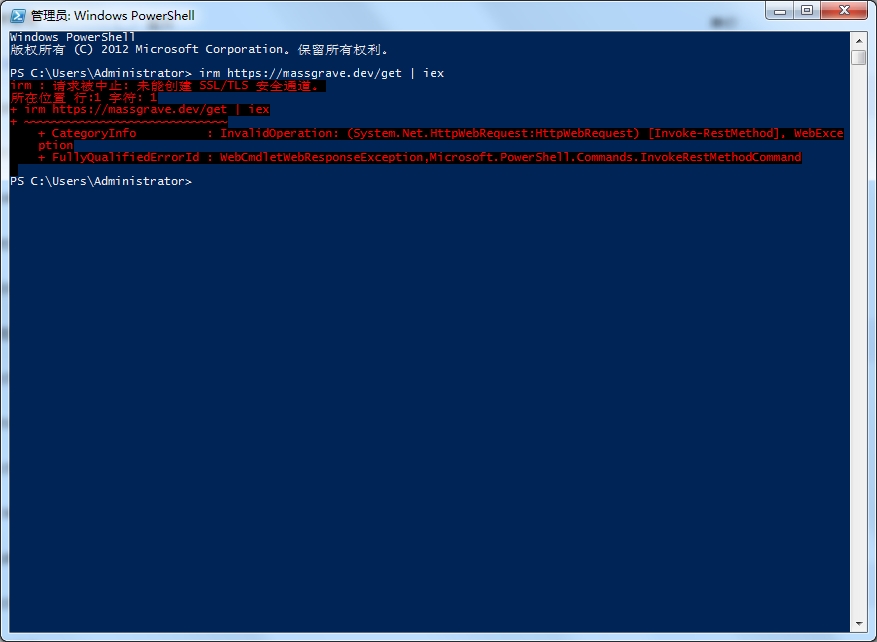
 【教程】irm:请求被中止:未能创建 SSL/TLS 安全通道。 irm:请求被中止:未能创建 SSL/TLS 安全通道。今天使用powershell中的irm命令时提示如下错误:报错环境系统:Windows7powershell版本:探索了一番找到以下一种临时解决的方法由于安全协议协议默认是Tls13,我们使用以下代码将协议更改至Tls12即可[Net.ServicePointManager]::SecurityProtocol = [Net.SecurityProtocolType]::Tls12后面在使用irm命令则没问题了尾结本文介绍的方法只能说是指标不治本,在你关闭控制台后下次使用依旧需要再次输入上面的代码才能继续
【教程】irm:请求被中止:未能创建 SSL/TLS 安全通道。 irm:请求被中止:未能创建 SSL/TLS 安全通道。今天使用powershell中的irm命令时提示如下错误:报错环境系统:Windows7powershell版本:探索了一番找到以下一种临时解决的方法由于安全协议协议默认是Tls13,我们使用以下代码将协议更改至Tls12即可[Net.ServicePointManager]::SecurityProtocol = [Net.SecurityProtocolType]::Tls12后面在使用irm命令则没问题了尾结本文介绍的方法只能说是指标不治本,在你关闭控制台后下次使用依旧需要再次输入上面的代码才能继续 -

-
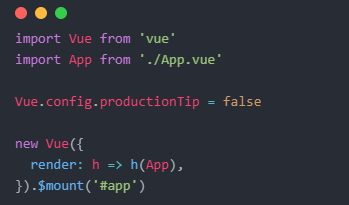
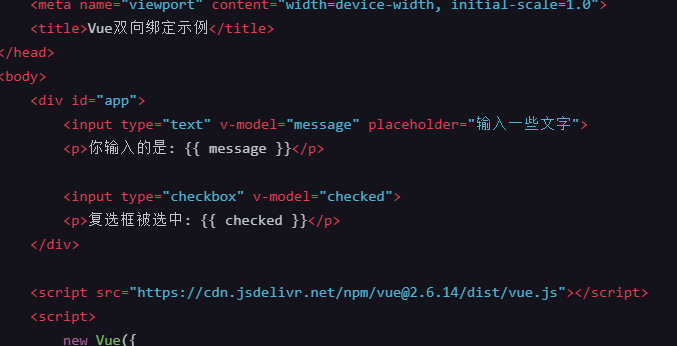
 【教程】Vue是如何实现数据的双向绑定的 Vue实现数据的双向绑定主要依赖于其内部的一套响应式系统,该系统结合了数据劫持、发布-订阅模式以及虚拟DOM等核心技术。以下是对Vue如何实现数据双向绑定的详细解析:一、数据劫持 :$(caidao)数据劫持是Vue实现双向绑定的基础。Vue使用ES5的Object.defineProperty()方法,将数据对象的属性转换为getter和setter,从而在数据变化时进行监听和响应。初始化数据劫持:在Vue实例初始化时,会遍历data对象的所有属性,并使用Object.defineProperty()将它们转换为getter和setter。拦截属性访问:当属性被访问时,getter会被调用,从而记录下依赖该属性的组件或DOM元素(这一步骤在发布-订阅模式的依赖收集中详细说明)。拦截属性修改:当属性被修改时,setter会被调用,从而通知所有依赖该属性的组件或DOM元素进行更新(这一步骤在发布-订阅模式的通知更新中详细说明)。二、发布-订阅模式 :$(yangtuo)发布-订阅模式(也称为观察者模式)是Vue实现双向绑定的另一个重要机制。它允许一个对象(发布者)维护一个依赖列表(订阅者),当对象的状态发生变化时,会通知所有依赖列表中的订阅者进行更新。依赖收集:当Vue实例初始化时,模板中的每个响应式数据都会被添加到一个依赖列表中。具体地,当属性被访问时(即触发getter),会将当前订阅者(通常是Watcher实例,代表一个组件或DOM元素的更新函数)添加到该属性的依赖列表中。通知更新:当数据变化时(即触发setter),会调用依赖列表中的所有订阅者进行相应的更新操作。Vue内部会遍历依赖列表,对每个订阅者调用其更新函数,从而更新视图或执行其他相关操作。三、指令解析 :$(bangbangtang)Vue使用指令(如v-model、v-bind等)来实现视图与数据的绑定。指令解析器会扫描模板中的指令,并根据指令类型绑定相应的更新函数。扫描模板:在Vue实例初始化时,指令解析器会扫描模板中的所有指令。绑定指令:根据指令类型,绑定相应的更新函数到数据属性上。例如,v-model指令会绑定一个输入事件监听器和数据属性的getter/setter,以实现双向绑定。更新视图:当数据属性发生变化时,调用更新函数,从而更新视图。这通常是通过虚拟DOM的差异对比和最小化真实DOM操作来实现的。四、响应式系统 :$(dan)Vue的响应式系统将数据劫持和发布-订阅模式结合在一起,实现了数据变化时自动更新视图的功能。初始化响应式系统:在Vue实例初始化时,响应式系统会遍历data对象,并将所有属性转换为getter和setter(即数据劫持)。收集依赖:当属性被访问时(触发getter),记录依赖该属性的订阅者(发布-订阅模式的依赖收集)。通知更新:当属性被修改时(触发setter),通知所有订阅者进行更新(发布-订阅模式的通知更新)。五、v-model指令的双向绑定实现 :$(hecai)v-model指令是Vue中实现双向数据绑定的最常见和便捷的方式。它主要用于表单控件元素上,如输入框、文本域、单选按钮、复选框和选择框等。绑定输入事件:v-model指令会为表单元素绑定一个输入事件监听器(如@input)。当用户输入内容时,会触发该监听器。更新数据属性:在输入事件监听器中,会调用Vue实例的setter方法来更新对应的数据属性。这会导致数据模型发生变化。触发视图更新:由于数据模型已经变化,Vue的响应式系统会触发依赖该数据的所有订阅者进行更新。这通常会导致视图中的相关部分被重新渲染。同时,当数据模型发生变化时(例如通过编程方式修改数据属性),Vue的setter方法也会触发相应的更新逻辑,从而更新视图中的表单元素值。这样就实现了双向数据绑定。综上所述,Vue通过数据劫持、发布-订阅模式、指令解析和响应式系统等技术手段实现了数据的双向绑定。这种机制使得开发者能够更方便地管理和更新数据,提高了开发效率和代码的可读性。六、以下是一个简单的Vue.js双向数据绑定的参考代码示例 :$(qiaoda) :<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue双向绑定示例</title> </head> <body> <div id="app"> <input type="text" v-model="message" placeholder="输入一些文字"> <p>你输入的是: {{ message }}</p> <input type="checkbox" v-model="checked"> <p>复选框被选中: {{ checked }}</p> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> <script> new Vue({ el: '#app', data: { message: '', checked: false } }); </script> </body> </html>在这个示例中: :$(xigua)我们创建了一个简单的HTML页面,其中包含一个Vue实例,该实例挂载在id为app的div元素上。在Vue实例的data对象中,我们定义了两个属性:message和checked。我们使用v-model指令将输入框的值与message属性进行双向绑定,将复选框的选中状态与checked属性进行双向绑定。当用户在输入框中输入文字时,message属性的值会自动更新,并且页面上显示的文字也会相应更新。同样,当用户选中或取消选中复选框时,checked属性的值也会自动更新,并且页面上显示的复选框选中状态也会相应更新。这个示例展示了Vue.js如何通过v-model指令实现数据的双向绑定,使得数据和视图之间的同步变得非常简单和高效。
【教程】Vue是如何实现数据的双向绑定的 Vue实现数据的双向绑定主要依赖于其内部的一套响应式系统,该系统结合了数据劫持、发布-订阅模式以及虚拟DOM等核心技术。以下是对Vue如何实现数据双向绑定的详细解析:一、数据劫持 :$(caidao)数据劫持是Vue实现双向绑定的基础。Vue使用ES5的Object.defineProperty()方法,将数据对象的属性转换为getter和setter,从而在数据变化时进行监听和响应。初始化数据劫持:在Vue实例初始化时,会遍历data对象的所有属性,并使用Object.defineProperty()将它们转换为getter和setter。拦截属性访问:当属性被访问时,getter会被调用,从而记录下依赖该属性的组件或DOM元素(这一步骤在发布-订阅模式的依赖收集中详细说明)。拦截属性修改:当属性被修改时,setter会被调用,从而通知所有依赖该属性的组件或DOM元素进行更新(这一步骤在发布-订阅模式的通知更新中详细说明)。二、发布-订阅模式 :$(yangtuo)发布-订阅模式(也称为观察者模式)是Vue实现双向绑定的另一个重要机制。它允许一个对象(发布者)维护一个依赖列表(订阅者),当对象的状态发生变化时,会通知所有依赖列表中的订阅者进行更新。依赖收集:当Vue实例初始化时,模板中的每个响应式数据都会被添加到一个依赖列表中。具体地,当属性被访问时(即触发getter),会将当前订阅者(通常是Watcher实例,代表一个组件或DOM元素的更新函数)添加到该属性的依赖列表中。通知更新:当数据变化时(即触发setter),会调用依赖列表中的所有订阅者进行相应的更新操作。Vue内部会遍历依赖列表,对每个订阅者调用其更新函数,从而更新视图或执行其他相关操作。三、指令解析 :$(bangbangtang)Vue使用指令(如v-model、v-bind等)来实现视图与数据的绑定。指令解析器会扫描模板中的指令,并根据指令类型绑定相应的更新函数。扫描模板:在Vue实例初始化时,指令解析器会扫描模板中的所有指令。绑定指令:根据指令类型,绑定相应的更新函数到数据属性上。例如,v-model指令会绑定一个输入事件监听器和数据属性的getter/setter,以实现双向绑定。更新视图:当数据属性发生变化时,调用更新函数,从而更新视图。这通常是通过虚拟DOM的差异对比和最小化真实DOM操作来实现的。四、响应式系统 :$(dan)Vue的响应式系统将数据劫持和发布-订阅模式结合在一起,实现了数据变化时自动更新视图的功能。初始化响应式系统:在Vue实例初始化时,响应式系统会遍历data对象,并将所有属性转换为getter和setter(即数据劫持)。收集依赖:当属性被访问时(触发getter),记录依赖该属性的订阅者(发布-订阅模式的依赖收集)。通知更新:当属性被修改时(触发setter),通知所有订阅者进行更新(发布-订阅模式的通知更新)。五、v-model指令的双向绑定实现 :$(hecai)v-model指令是Vue中实现双向数据绑定的最常见和便捷的方式。它主要用于表单控件元素上,如输入框、文本域、单选按钮、复选框和选择框等。绑定输入事件:v-model指令会为表单元素绑定一个输入事件监听器(如@input)。当用户输入内容时,会触发该监听器。更新数据属性:在输入事件监听器中,会调用Vue实例的setter方法来更新对应的数据属性。这会导致数据模型发生变化。触发视图更新:由于数据模型已经变化,Vue的响应式系统会触发依赖该数据的所有订阅者进行更新。这通常会导致视图中的相关部分被重新渲染。同时,当数据模型发生变化时(例如通过编程方式修改数据属性),Vue的setter方法也会触发相应的更新逻辑,从而更新视图中的表单元素值。这样就实现了双向数据绑定。综上所述,Vue通过数据劫持、发布-订阅模式、指令解析和响应式系统等技术手段实现了数据的双向绑定。这种机制使得开发者能够更方便地管理和更新数据,提高了开发效率和代码的可读性。六、以下是一个简单的Vue.js双向数据绑定的参考代码示例 :$(qiaoda) :<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue双向绑定示例</title> </head> <body> <div id="app"> <input type="text" v-model="message" placeholder="输入一些文字"> <p>你输入的是: {{ message }}</p> <input type="checkbox" v-model="checked"> <p>复选框被选中: {{ checked }}</p> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> <script> new Vue({ el: '#app', data: { message: '', checked: false } }); </script> </body> </html>在这个示例中: :$(xigua)我们创建了一个简单的HTML页面,其中包含一个Vue实例,该实例挂载在id为app的div元素上。在Vue实例的data对象中,我们定义了两个属性:message和checked。我们使用v-model指令将输入框的值与message属性进行双向绑定,将复选框的选中状态与checked属性进行双向绑定。当用户在输入框中输入文字时,message属性的值会自动更新,并且页面上显示的文字也会相应更新。同样,当用户选中或取消选中复选框时,checked属性的值也会自动更新,并且页面上显示的复选框选中状态也会相应更新。这个示例展示了Vue.js如何通过v-model指令实现数据的双向绑定,使得数据和视图之间的同步变得非常简单和高效。 -
 【教程】Win10 自动更新太烦?来试试我的方法吧!! 前言每隔一段时间Win10系统就会提示需要更新,就很烦,实际功能又并没有增加多少,于是便有了以下教程1.打开注册表按住键盘上的Win+R键,输入regedit,打开注册表2.找到一下路径,并在空白处右键新建 DWORD(32位)值(D),名称为【FlightSettingsMaxPauseDays】双击新建的值,将类型改为十进制,并在左边填入你需要暂停更新的天数,以我这为例是停止更新【100000】天随后打开设置,找到更新和安全,点进去随后疯狂点击暂停更新7天,你就会发现它更新的日期被不断延后啦若是觉得文章对你有用的话不妨动动你发财的小手给我点个赞支持一下呢 :$(doge)
【教程】Win10 自动更新太烦?来试试我的方法吧!! 前言每隔一段时间Win10系统就会提示需要更新,就很烦,实际功能又并没有增加多少,于是便有了以下教程1.打开注册表按住键盘上的Win+R键,输入regedit,打开注册表2.找到一下路径,并在空白处右键新建 DWORD(32位)值(D),名称为【FlightSettingsMaxPauseDays】双击新建的值,将类型改为十进制,并在左边填入你需要暂停更新的天数,以我这为例是停止更新【100000】天随后打开设置,找到更新和安全,点进去随后疯狂点击暂停更新7天,你就会发现它更新的日期被不断延后啦若是觉得文章对你有用的话不妨动动你发财的小手给我点个赞支持一下呢 :$(doge)