搜索到
16
篇
分类为 默认分类 的文章
-

-
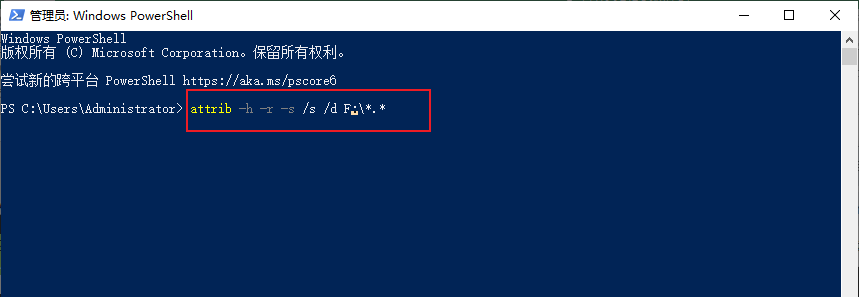
 【教程】解决u盘文件不见了但内存没变 u盘内容无故消失了怎么恢复 在使用U盘时,突然发现自己U盘内的文件不见了,但是查看内存空间并没有任何减少,如果需要碰到比较紧急处理的文件这时就比较麻烦了。那么是什么原因导致这样情况出现的呢?今天我就来为大家讲解一下U盘文件不见了但内存没变以及U盘内容无故消失了怎么恢复的相关内容介绍。开始是这样的但是点进去后文件都是没有的attrib命令恢复U盘隐藏文件ATTRIB是Windows中的一个命令,允许用户修改电脑文件或目录的各种特征或“属性”。因此,此功能是解决命令提示符恢复U盘隐藏文件问题的理想解决方案。我们以Windows 10为例。请参考以下步骤。将保存隐藏文件的U盘连接到你的电脑。请确保你的电脑可以识别U盘。按“Windows + X”键,然后选择“Windows PowerShell (管理员)”。输入“attrib -h -r -s /s /d G:\*.*”,在弹出命令提示符窗口后按“回车”。 你可以将“G”替换为U盘的驱动器号。随后打开u盘 大功告成!!
【教程】解决u盘文件不见了但内存没变 u盘内容无故消失了怎么恢复 在使用U盘时,突然发现自己U盘内的文件不见了,但是查看内存空间并没有任何减少,如果需要碰到比较紧急处理的文件这时就比较麻烦了。那么是什么原因导致这样情况出现的呢?今天我就来为大家讲解一下U盘文件不见了但内存没变以及U盘内容无故消失了怎么恢复的相关内容介绍。开始是这样的但是点进去后文件都是没有的attrib命令恢复U盘隐藏文件ATTRIB是Windows中的一个命令,允许用户修改电脑文件或目录的各种特征或“属性”。因此,此功能是解决命令提示符恢复U盘隐藏文件问题的理想解决方案。我们以Windows 10为例。请参考以下步骤。将保存隐藏文件的U盘连接到你的电脑。请确保你的电脑可以识别U盘。按“Windows + X”键,然后选择“Windows PowerShell (管理员)”。输入“attrib -h -r -s /s /d G:\*.*”,在弹出命令提示符窗口后按“回车”。 你可以将“G”替换为U盘的驱动器号。随后打开u盘 大功告成!! -
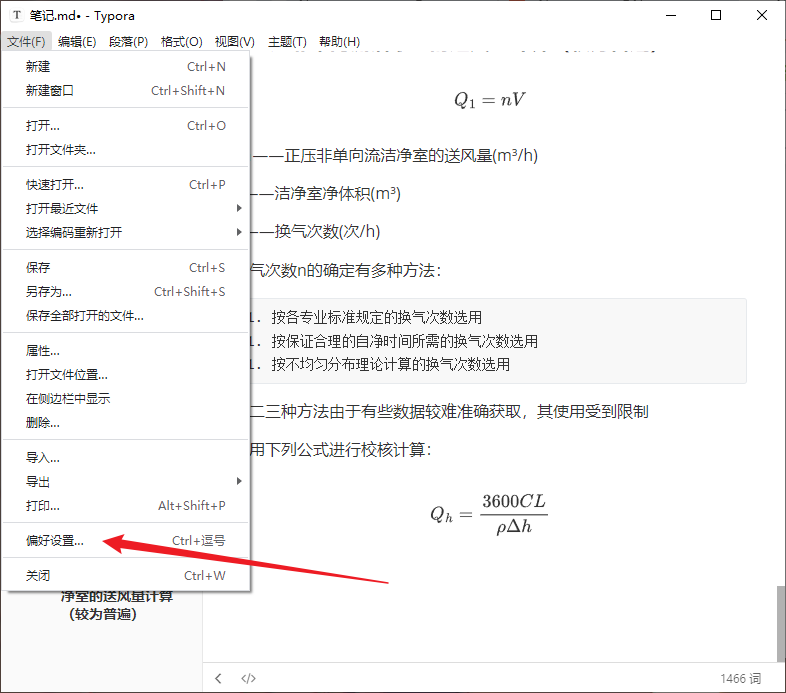
 【分享】Typora Markdown 安装教程(2024六月亲测可用!!!) 一、简介1.Markdown简介Markdown 是一种轻量级标记语言,创始人为约翰·格鲁伯(John Gruber)。 它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的 XHTML(或者HTML)文档。这种语言吸收了很多在电子邮件中已有的纯文本标记的特性。由于 Markdown 的轻量化、易读易写特性,并且对于图片,图表、数学式都有支持,许多网站都广泛使用 Markdown 来撰写帮助文档或是用于论坛上发表消息。 如 GitHub、Reddit、Diaspora、Stack Exchange、OpenStreetMap 、SourceForge、简书等,甚至还能被使用来撰写电子书。2.Markdown特点世界上最流行的博客平台WordPress和大型CMS如Joomla、Drupal都能很好的支持Markdown。完全采用Markdown编辑器的博客平台有Ghost和Typecho等。用于编写说明文档,以“README.md”的文件名保存在软件的目录下面。Markdown可以快速转化为演讲PPT、Word产品文档甚至是用非常少量的代码完成最小可用原型。3.Typora简介Typora 是一款由 Abner Lee 开发的轻量级 Markdown 编辑器,与其他 Markdown 编辑器不同的是,Typora 没有采用源代码和预览双栏显示的方式,而是采用「所见即所得」的编辑方式,实现了即时预览的功能,但也可切换至源代码编辑模式。二、安装教程1.下载安装包{cloud title="网盘链接" type="bd" url="https://pan.baidu.com/s/1akPYoepwaY0UoxlaQpGkMA" password="bysn "/}2.解压到文件夹解压后可看见如下文件3.安装双击exe文件开始安装,选择安装目录,并记下安装地址!!!可选择创建桌面快捷方式然后一直点下一步,直到这个界面,安装完成,先不启动4.替换将压缩包中的app.asar复制到安装路径下的resources文件夹下,替换原有的app.asar文件替换完成后双击桌面快捷方式启动Typora之后点击下面的“未激活”按钮会弹出激活窗口,点击“输入序列号”。输入任意邮箱号和使用说明中提供的序列号,点击 “激活” 。激活成功!!!
【分享】Typora Markdown 安装教程(2024六月亲测可用!!!) 一、简介1.Markdown简介Markdown 是一种轻量级标记语言,创始人为约翰·格鲁伯(John Gruber)。 它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的 XHTML(或者HTML)文档。这种语言吸收了很多在电子邮件中已有的纯文本标记的特性。由于 Markdown 的轻量化、易读易写特性,并且对于图片,图表、数学式都有支持,许多网站都广泛使用 Markdown 来撰写帮助文档或是用于论坛上发表消息。 如 GitHub、Reddit、Diaspora、Stack Exchange、OpenStreetMap 、SourceForge、简书等,甚至还能被使用来撰写电子书。2.Markdown特点世界上最流行的博客平台WordPress和大型CMS如Joomla、Drupal都能很好的支持Markdown。完全采用Markdown编辑器的博客平台有Ghost和Typecho等。用于编写说明文档,以“README.md”的文件名保存在软件的目录下面。Markdown可以快速转化为演讲PPT、Word产品文档甚至是用非常少量的代码完成最小可用原型。3.Typora简介Typora 是一款由 Abner Lee 开发的轻量级 Markdown 编辑器,与其他 Markdown 编辑器不同的是,Typora 没有采用源代码和预览双栏显示的方式,而是采用「所见即所得」的编辑方式,实现了即时预览的功能,但也可切换至源代码编辑模式。二、安装教程1.下载安装包{cloud title="网盘链接" type="bd" url="https://pan.baidu.com/s/1akPYoepwaY0UoxlaQpGkMA" password="bysn "/}2.解压到文件夹解压后可看见如下文件3.安装双击exe文件开始安装,选择安装目录,并记下安装地址!!!可选择创建桌面快捷方式然后一直点下一步,直到这个界面,安装完成,先不启动4.替换将压缩包中的app.asar复制到安装路径下的resources文件夹下,替换原有的app.asar文件替换完成后双击桌面快捷方式启动Typora之后点击下面的“未激活”按钮会弹出激活窗口,点击“输入序列号”。输入任意邮箱号和使用说明中提供的序列号,点击 “激活” 。激活成功!!! -
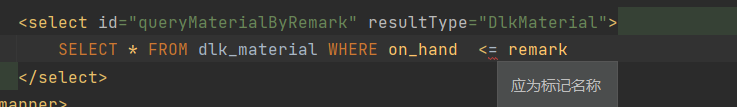
 【教程】Mybaits中的大于小于等于 前言在mybatis中写sql语句时,我们偶尔会需要比较数据,这时就需要用到< 、>、<=、>=等的这类符号。这类符号在mybaits中的表现方式和在mysql语法中的表现方式是有点不同的。错误截图,IDEA中报错内容如下:他提示我语法部分的<=,这里估计是将我的<识别成了xml中的左括号了所以我们可以用特殊替代符号替换他,如下截图:正文话不多说,如下:两种方式:第一种sql语法原符号 mybaits替换符号 <(小于) <(小于) <=(小于等于) <=(小于等于) >(大于) >(大于) >=(大于等于) >=(大于等于) &(且) &(且) '(单引号) '(单引号) "(双引号) "(双引号)第二种大于等于 <![CDATA[ >= ]]> 小于等于 <![CDATA[ <= ]]>举例a >= ba >= b 或者 a <![CDATA[ >= ]]> ba < ba < b本篇文章参考:https://blog.csdn.net/teavamc/article/details/88854857https://blog.csdn.net/weixin_42555133/article/details/90172797
【教程】Mybaits中的大于小于等于 前言在mybatis中写sql语句时,我们偶尔会需要比较数据,这时就需要用到< 、>、<=、>=等的这类符号。这类符号在mybaits中的表现方式和在mysql语法中的表现方式是有点不同的。错误截图,IDEA中报错内容如下:他提示我语法部分的<=,这里估计是将我的<识别成了xml中的左括号了所以我们可以用特殊替代符号替换他,如下截图:正文话不多说,如下:两种方式:第一种sql语法原符号 mybaits替换符号 <(小于) <(小于) <=(小于等于) <=(小于等于) >(大于) >(大于) >=(大于等于) >=(大于等于) &(且) &(且) '(单引号) '(单引号) "(双引号) "(双引号)第二种大于等于 <![CDATA[ >= ]]> 小于等于 <![CDATA[ <= ]]>举例a >= ba >= b 或者 a <![CDATA[ >= ]]> ba < ba < b本篇文章参考:https://blog.csdn.net/teavamc/article/details/88854857https://blog.csdn.net/weixin_42555133/article/details/90172797 -
 【教程】VueRouter - 前端路由管理器 VueRouter - 前端路由管理器Vue Router是Vue.js官方的路由管理器,它可以帮助开发者构建单页应用程序(SPA)。Vue Router提供了一组API,可以让开发者轻松地管理应用程序的路由。Vue Router的优点包括:简单易用:Vue Router的API非常简单,因此开发者可以很快上手。灵活性:Vue Router可以与Vue.js无缝集成,因此开发者可以根据自己的需求选择最合适的工具。功能强大:Vue Router提供了一组强大的功能,包括路由嵌套、路由参数、路由导航守卫等。社区支持:Vue Router拥有一个庞大的社区,因此开发者可以轻松地找到解决问题的方法。下面是一个简单的Vue Router案例:<!DOCTYPE html> <html> <head> <title>Vue Router Demo</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://unpkg.com/vue-router/dist/vue-router.js"></script> </head> <body> <div id="app"> <router-link to="/">Home</router-link> <router-link to="/about">About</router-link> <router-view></router-view> </div> <script> // 定义组件 var Home = { template: '<div>Home</div>' } var About = { template: '<div>About</div>' } // 定义路由 var routes = [ { path: '/', component: Home }, { path: '/about', component: About } ] // 创建路由实例 var router = new VueRouter({ routes: routes }) // 创建Vue实例 var app = new Vue({ router: router }).$mount('#app') </script> </body> </html>在这个案例中,我们定义了两个组件:Home和About。然后定义了两个路由:'/'和'/about',分别对应Home和About组件。最后创建了一个Vue实例,并将路由实例作为参数传递给Vue实例。在HTML中,我们使用<router-link>标签来创建路由链接,使用<router-view>标签来渲染组件。总的来说,Vue Router是一个非常优秀的前端路由管理器,它可以帮助开发者构建单页应用程序。如果您正在寻找一个简单、灵活和易于上手的前端路由管理器,那么Vue Router绝对值得一试。
【教程】VueRouter - 前端路由管理器 VueRouter - 前端路由管理器Vue Router是Vue.js官方的路由管理器,它可以帮助开发者构建单页应用程序(SPA)。Vue Router提供了一组API,可以让开发者轻松地管理应用程序的路由。Vue Router的优点包括:简单易用:Vue Router的API非常简单,因此开发者可以很快上手。灵活性:Vue Router可以与Vue.js无缝集成,因此开发者可以根据自己的需求选择最合适的工具。功能强大:Vue Router提供了一组强大的功能,包括路由嵌套、路由参数、路由导航守卫等。社区支持:Vue Router拥有一个庞大的社区,因此开发者可以轻松地找到解决问题的方法。下面是一个简单的Vue Router案例:<!DOCTYPE html> <html> <head> <title>Vue Router Demo</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://unpkg.com/vue-router/dist/vue-router.js"></script> </head> <body> <div id="app"> <router-link to="/">Home</router-link> <router-link to="/about">About</router-link> <router-view></router-view> </div> <script> // 定义组件 var Home = { template: '<div>Home</div>' } var About = { template: '<div>About</div>' } // 定义路由 var routes = [ { path: '/', component: Home }, { path: '/about', component: About } ] // 创建路由实例 var router = new VueRouter({ routes: routes }) // 创建Vue实例 var app = new Vue({ router: router }).$mount('#app') </script> </body> </html>在这个案例中,我们定义了两个组件:Home和About。然后定义了两个路由:'/'和'/about',分别对应Home和About组件。最后创建了一个Vue实例,并将路由实例作为参数传递给Vue实例。在HTML中,我们使用<router-link>标签来创建路由链接,使用<router-view>标签来渲染组件。总的来说,Vue Router是一个非常优秀的前端路由管理器,它可以帮助开发者构建单页应用程序。如果您正在寻找一个简单、灵活和易于上手的前端路由管理器,那么Vue Router绝对值得一试。