搜索到
6
篇
分类为 前端三剑客 的文章
-
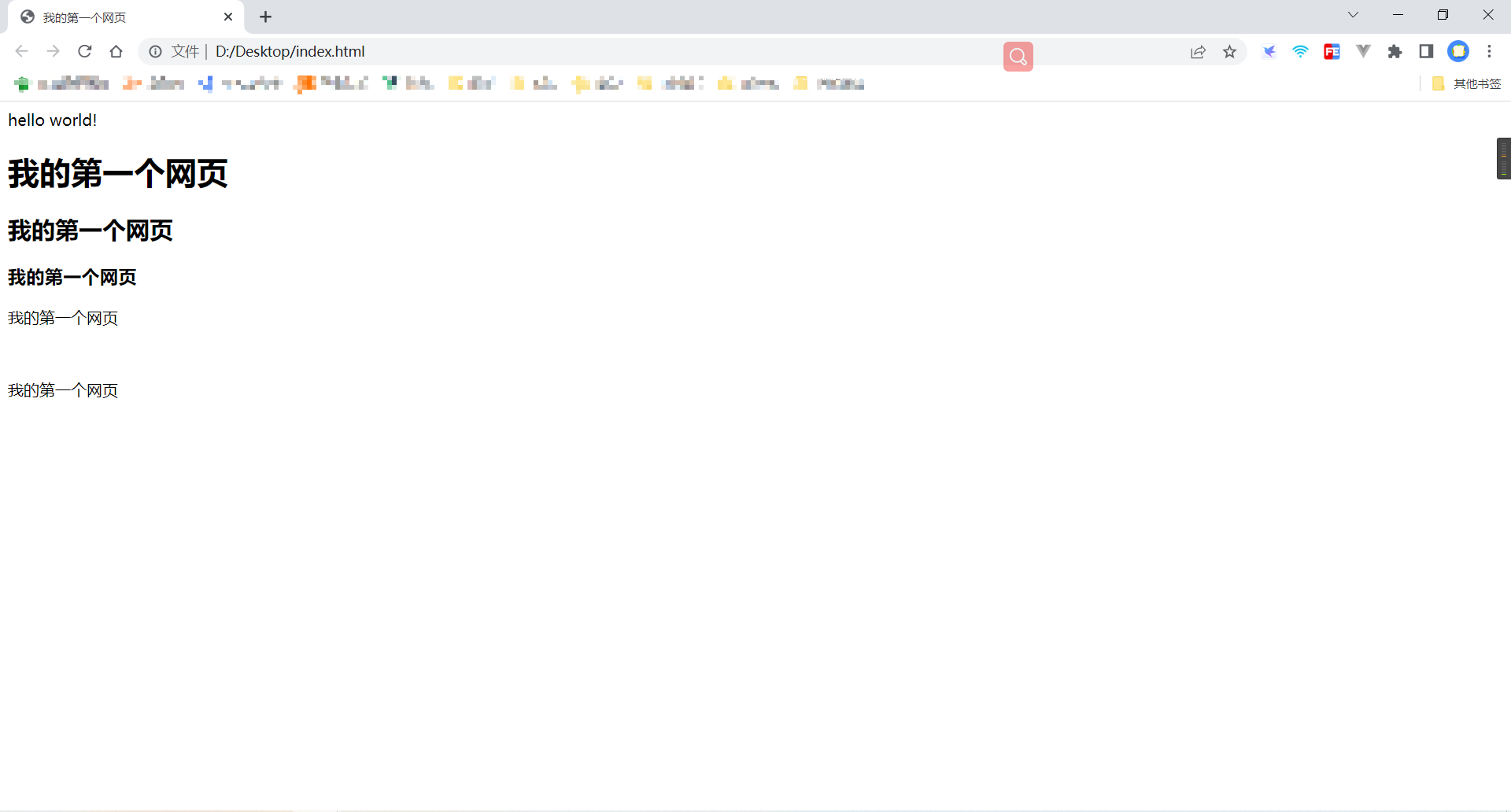
 HTML-学习笔记 一、html是什么HTML全称是Hyper Text Markup Language(超文本标记语言)HTML 是用来描述网页的一种语言。HTML 不是一种编程语言,而是一种标记语言 (markup language)标记语言是一套标记标签 (markup tag)HTML 使用标记标签来描述网页二、代码HTML 标题(Heading)是通过 h1-h6 等标签进行定义的。<h1>我的第一个网页</h1> <h2>我的第一个网页</h2> <h3>我的第一个网页</h3>HTML 段落HTML 段落是通过 <p> 标签进行定义的。<p>我的第一个网页</p> <br><!--这个是换行标签--> <p>我的第一个网页</p>第一个html网页<!DOCTYPE html> <html lang="en"> <!--head标签代表网页头部--> <head> <!--meta描述性标签,用来描述我们网站的一些信息--> <!--meta一般用来做SEO--> <meta charset="UTF-8"> <meta name="keywords"> <meta name="description"> <!--title网页标题--> <title>我的第一个网页</title> </head> <!--body代表网页主体--> <body> hello world! <h1>我的第一个网页</h1> <h2>我的第一个网页</h2> <h3>我的第一个网页</h3> <p>我的第一个网页</p> <br> <p>我的第一个网页</p> </body> </html> 三.测试
HTML-学习笔记 一、html是什么HTML全称是Hyper Text Markup Language(超文本标记语言)HTML 是用来描述网页的一种语言。HTML 不是一种编程语言,而是一种标记语言 (markup language)标记语言是一套标记标签 (markup tag)HTML 使用标记标签来描述网页二、代码HTML 标题(Heading)是通过 h1-h6 等标签进行定义的。<h1>我的第一个网页</h1> <h2>我的第一个网页</h2> <h3>我的第一个网页</h3>HTML 段落HTML 段落是通过 <p> 标签进行定义的。<p>我的第一个网页</p> <br><!--这个是换行标签--> <p>我的第一个网页</p>第一个html网页<!DOCTYPE html> <html lang="en"> <!--head标签代表网页头部--> <head> <!--meta描述性标签,用来描述我们网站的一些信息--> <!--meta一般用来做SEO--> <meta charset="UTF-8"> <meta name="keywords"> <meta name="description"> <!--title网页标题--> <title>我的第一个网页</title> </head> <!--body代表网页主体--> <body> hello world! <h1>我的第一个网页</h1> <h2>我的第一个网页</h2> <h3>我的第一个网页</h3> <p>我的第一个网页</p> <br> <p>我的第一个网页</p> </body> </html> 三.测试