一般来说,如果不对vue中新打开的页面进行设置,会默认使用首页的title作为新打开的vue页面title。对vue-router跳转到的页面设置单独的页面title,分为如下2步:
在src中的router的router.js文件中

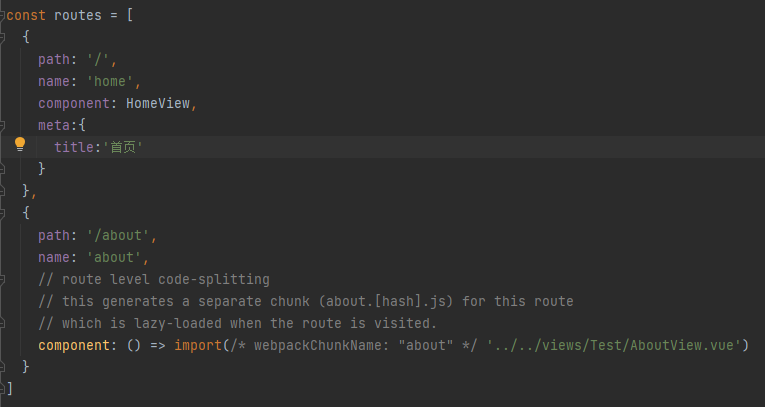
对需要单独设置页面title的路由,增加meta属性,在meta里面新增页面的title名字属性:
具体代码:
{ path: '/', name: 'home', component: HomeView, meta:{ title:'首页' } }在路由配置的下方,把新增meta的title属性设置为页面title的方法:

具体代码://router设置页面标题 router.beforeEach((to, from, next) => { /* 路由发生变化修改页面title */ if (to.meta.title) { document.title = to.meta.title } next() })







评论 (0)